Integrating Microsoft Teams Chat into Your Webpage
Add Customizable Web & Teams Client To Your Site
Are you looking to enhance your help desk landing page or support webpage by integrating your Microsoft Teams Bot Framework application? Look no further – this guide will walk you through the process of creating an HTML button that opens your Teams bot, allowing your end users to access it without leaving your webpage.
Step 1: Get your Chime Dispatcher Bot ID (Bot Framework ID)
- Navigate to Chime > Admin > Dispatcher.
- Locate the queue dispatcher that you want to expose to your webpage.
- Copy the Bot ID associated with the chosen dispatcher.
Step 2: Create the Button HTML Element
Replace the BOT_ID string in the template below with the Bot ID obtained in Step 1.
<button onclick="window.open('msteams:/l/chat/0/0?users=28:'+'BOT_ID', '_parent')">IT Service Desk</button>
Step 3: Add the HTML Button to Your Webpage and Test
- After updating the HTML button template, copy and paste the button element into your webpage.
- Click on the button.
Chat FAQ chatbot to your web page
Launch a MS Teams link from your web page or start a chat using the web client - using Azure Bot Framework
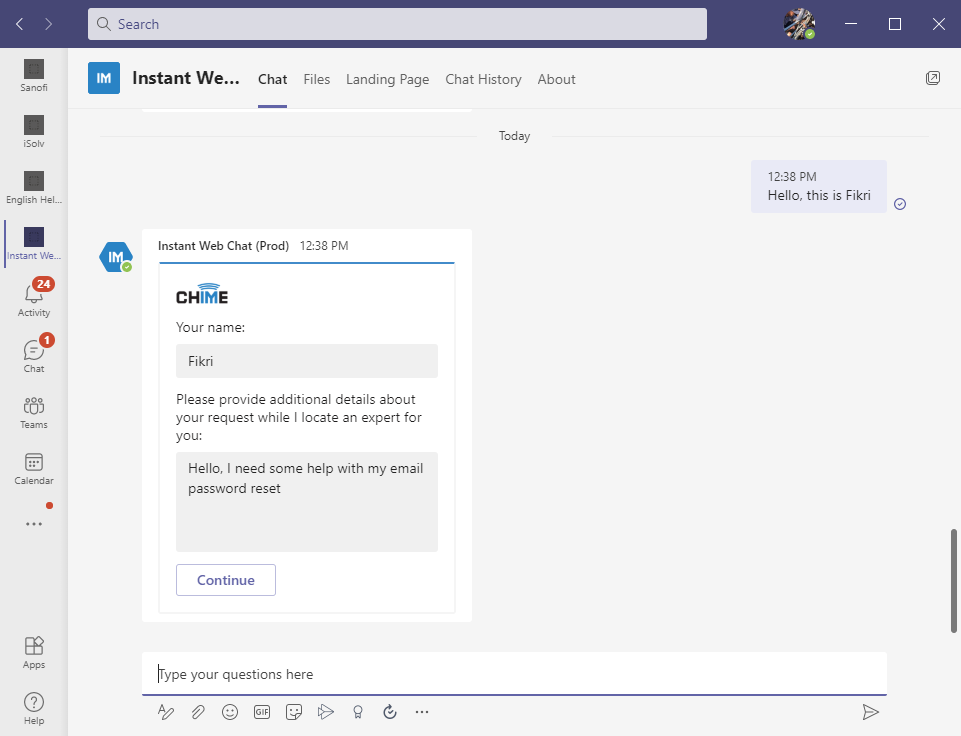
- If you are using Chrome, click on Open Microsoft Teams.
- The Microsoft Teams desktop client should now direct you to your bot conversation.
Use Microsoft Teams for a FAQ chatbot or to connect chats with service desk agents
Quickly solve employee problems by displaying chat FAQS or routing requests to service desk agents - all with FAQs, AI, and no programming
Now, your users can access your Microsoft Teams Bot Framework application through your webpage, enhancing the overall user experience.