Simplifying Data Management with CSV Import and Lookup
The new CSV Data Import & Lookup feature in ChimeV5 enables tenants to upload CSV files and use them for real-time data lookups within chat pipelines. This empowers both AI and human agents to retrieve relevant information efficiently, enhancing customer support interactions.
Feature Overview
The ChimeV5.datalookup.csv2column feature allows:
Tenants to upload and manage CSV files for data retrieval.
Real-time lookups in chat pipelines to fetch relevant information based on user queries.
Enhanced session-based metadata storage for tracking account details.
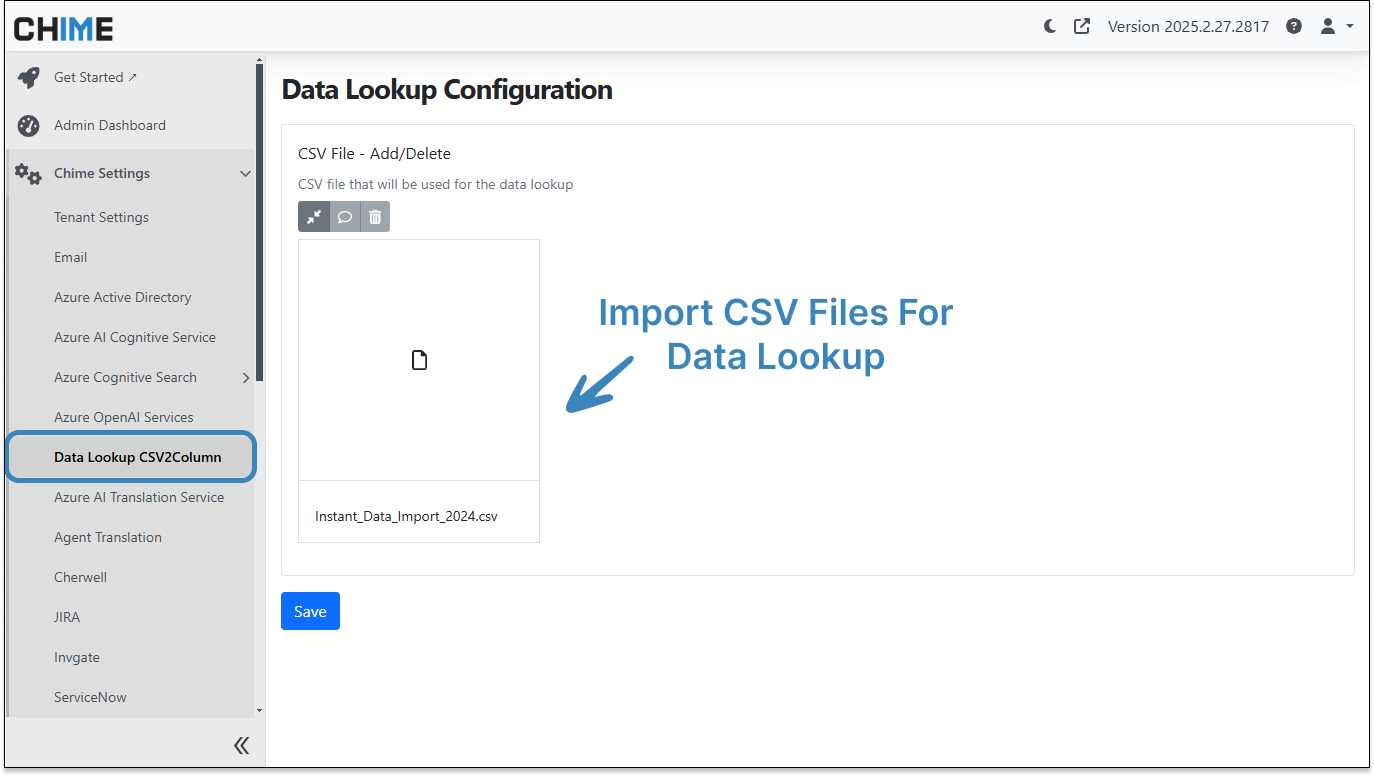
Features Page: Data Lookup CSV2Column
The new Data Lookup CSV2Column page in the Admin menu provides an interface for managing CSV file uploads, deletions, and updates. This is the first step in enabling CSV-based lookups in chat pipelines.
Admin Configuration: Managing CSV Files
Administrators can navigate to the Data Lookup Configuration page to:
Upload a new CSV file for lookups.
Delete or replace an existing CSV file.
Once uploaded, the CSV file becomes available for use in chat pipeline lookups.
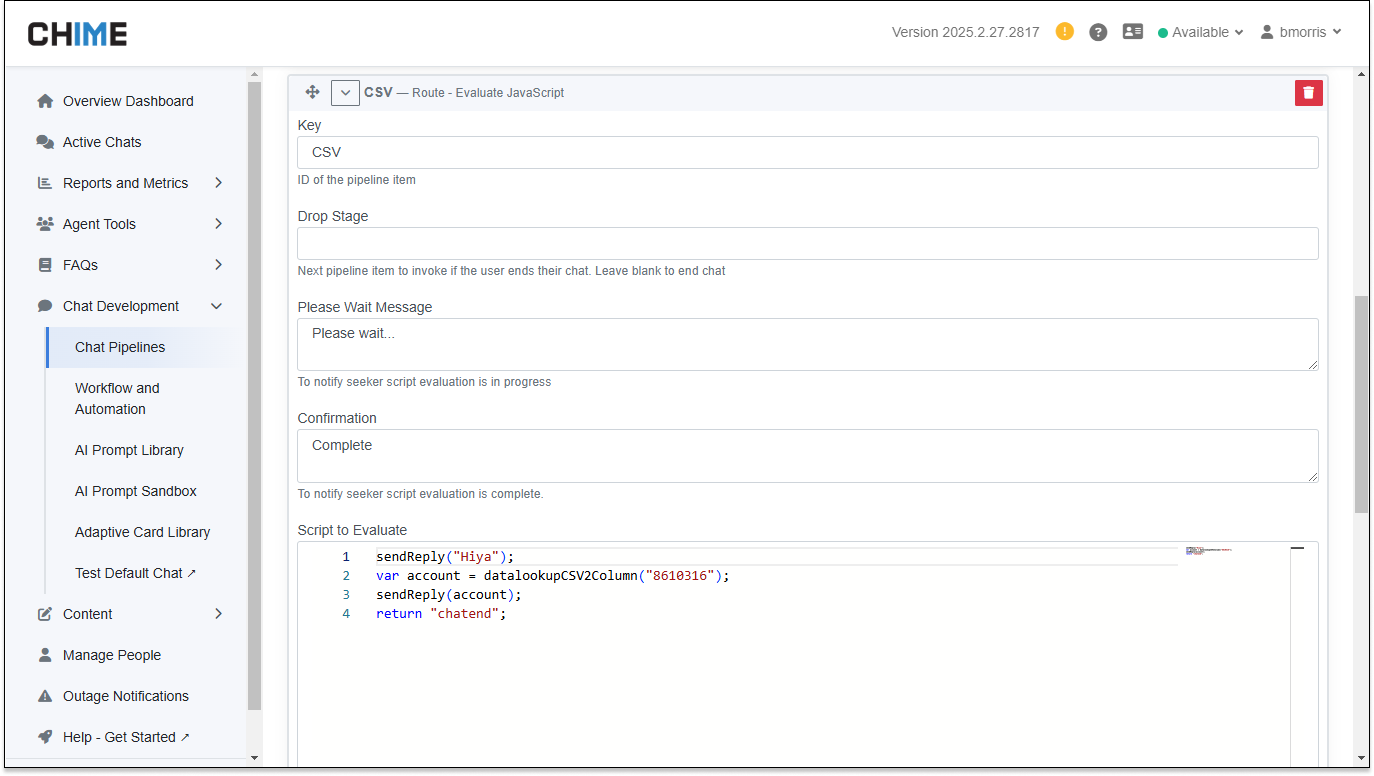
Pipeline Configuration: Using JavaScript for Lookups
To enable CSV lookups in a chat pipeline, configure a JavaScript activity within the pipeline. The new datalookupCSV2Column method allows retrieving account details based on a unique identifier.
JavaScript Function Usage
var account = datalookupCSV2Column("accountNumber");datalookupCSV2Column(accountNumber): Fetches account details from the uploaded CSV file.
Metadata Variables in Data Lookup
When retrieving data, the following metadata values are used to store information within the session:
Guest.AccountNumber – Stores the retrieved account number.
Guest.AccountName – Stores the associated account name.
Guest.AccountResponsible – Tracks the responsible contact for the account.
These metadata values ensure that retrieved information is accessible throughout the chat session.
Guest Web Client: Using the Data Lookup Script
To integrate the CSV lookup functionality within the guest web client, use the following JavaScript snippet:
var accountNumber = "12345"; // Example account number var account = datalookupCSV2Column(accountNumber);
This script retrieves the account details for a given account number.
Conclusion
The new CSV Data Import & Lookup feature in ChimeV5 provides a powerful way to integrate external data into chat interactions. By enabling tenants to upload CSV files and perform real-time lookups, this feature enhances both AI-driven and human-assisted support workflows, improving efficiency and customer satisfaction.
Administrators should explore the Data Lookup CSV2Column feature to configure and manage CSV files, while developers can leverage JavaScript methods to integrate lookups seamlessly into their chat pipelines.
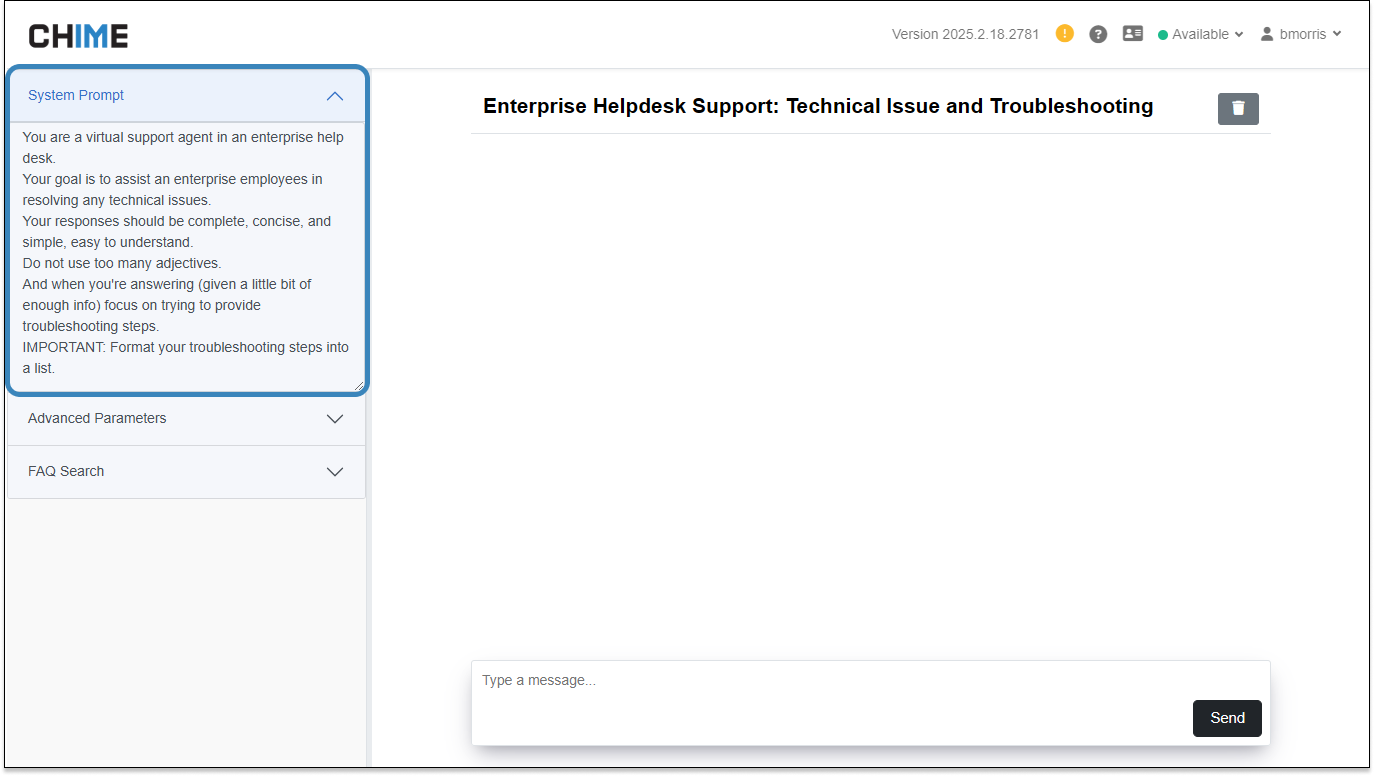
Fine-Tuning AI Interactions: The Power of the AI Prompt Test Sandbox
The AI Prompt Test Sandbox is an essential tool for refining and optimizing AI-generated responses within a controlled environment. Whether you're developing AI-driven chatbots or fine-tuning existing AI prompts, the test sandbox offers a robust set of features that empower developers and managers to improve AI interactions effectively. In this article, we'll explore the functionality, usage, and key features of the AI Prompt Test Sandbox.
Accessing the AI Prompt Test Sandbox
To begin using the AI Prompt Test Sandbox, follow these steps:
- Navigate to the Manager Dashboard.
- Open the AI Prompt Library under the Chat Development dropdown menu.
- Select the Test Prompt button for one of the listed AI Prompts to launch the sandbox environment.
Once inside the sandbox, users can experiment with different prompts, fine-tune response settings, and enable advanced features to enhance AI-generated replies.
Key Features of the AI Prompt Test Sandbox
The AI Prompt Test Sandbox provides several advanced features that allow users to customize the AI’s response behavior:
AI Prompt Customization
Users can modify the AI prompt to fine-tune the AI's response style, tone, and contextual understanding. Adjusting the system prompt ensures that responses align with the intended user experience.
Advanced Parameters
Users have the ability to set AI response parameters, such as:
- Max Tokens: Limits the response length.
- Temperature: Controls randomness in responses.
- Top-P (Nucleus Sampling): Adjusts response diversity.
- Frequency & Presence Penalties: Regulate repetition and encourage fresh content generation.
FAQ Search Integration
For AI chatbots utilizing indexed FAQs, the sandbox provides a cognitive search feature that enables the AI to reference and retrieve relevant FAQ information. When enabled, this feature ensures that chatbot responses include:
- Referenced FAQs that provide authoritative answers.
- Contextual snippet dropdowns displaying source content
Benefits of Using the AI Prompt Test Sandbox
- Real-time Testing: Instantly view how changes to prompts and parameters affect AI responses.
- Enhanced Accuracy: Improve chatbot interactions by aligning responses with predefined knowledge bases.
- Customization & Flexibility: Experiment with multiple configurations to determine optimal AI behavior.
- User-Friendly Interface: A straightforward UI that facilitates efficient testing and refinement.
From Chatbots to Ticketing: Expand Your Capabilities With JavaScript Integration
The Script Choice, or Evaluate JavaScript pipeline activity evaluates custom JavaScript, and can be inserted anywhere in a pipeline.
Chime V5 JavaScript Methods
sendReply(msg)
This method sends a chat message to the guest.
Example:
// Send a message to the guest
sendReply('Hello, how can I assist you today?');Response: The message is sent to the guest.
Use Case: Communicate with the guest during a session.
updateSessionMetaData(key, value)
This method updates or adds session metadata properties.
Example:
// Update session metadata
updateSessionMetaData('Guest.Email', 'John.Doe@example.com');
// All of a sessions metadata properties can be accessed through JavaScript using the following format:
sessionMetaData.<Metadata Variable>Response: Session metadata is updated or added with the specified key-value pair.
Use Case: Store or update session-specific metadata for better tracking or handling.
Note: Additional Metadata information can be found in the Metadata section below
Azure Graph Methods
getUser(emailAddress) : userObject
This method retrieves a user object by email address.
Example:
// Retrieve user details
var user = getUser('user@domain.com');
sendReply("User Name: " + user.name + ", Role: " + user.role);Response: The user object with details is retrieved.
getUserOfficeLocation(emailAddress) : string
This method retrieves the office location of a user by their email address.
Example:
// Retrieve user office location
var location = getUserOfficeLocation('user@domain.com');
sendReply("User Office Location: " + location);Response: The office location of the specified user is retrieved.
createMeetingWithJoinUrl() : meetingObject
This method creates a meeting and generates a join URL.
Example:
// Create a meeting with a join URL
var meeting = createMeetingWithJoinUrl();
sendReply("Meeting URL: " + meeting.url);Response: A meeting is created, and the join URL is returned.
getADUserObject (emailAddress) : userObject
This method retrieves a specified user object or performs a search to get multiple user objects.
Example:
// Retrieve a specific AD user object
var userObject = getADUserObject(sessionMetadata.Guest.Email);
var userDetails = JSON.parse(userObject);
// Access user properties
sendReply("User Display Name: " + userDetails.DisplayName + ", Email: " + sessionMetaData.Guest.Email);Response: JSON object with user details.
Use Case: Retrieve details for a specific user or search for multiple user objects.
Chat GPT Methods
runPrompt (sessionId, prompt) : string
This method processes a prompt through ChatGPT and returns a response based on the specified rules.
Example:
// Run a prompt through ChatGPT
var result = runPrompt(sessionMetaData.Session.SessionId,
"If there is no message from the user yet, then respond with \"getQuestion\"\n" +
"If the user's question is about printers, then respond with \"printers\"\n" +
"If the user's question is about email, then respond with \"email\"\n" +
"Otherwise, respond with \"otherProblem\"");
// Handle the response
sendReply("ChatGPT Response: " + result);Response: A string value indicating the response based on the rules provided in the prompt.
summarizeConversation(sessionId) : JSON
This method summarizes a conversation based on the provided session ID.
Example:
// Summarize the conversation
let sessionId = "${Session.SessionId}";
let summary = summarizeConversation(sessionId);
// Access summary details
sendReply(summary.SummaryTitle);
sendReply(summary.Issue);
sendReply(summary.Narrative);
sendReply(summary.Resolution);Response: A JSON object containing the conversation summary, including the title, issue, narrative, and resolution, is returned.
FAQ Methods
getFAQTags() : string[]
This method retrieves all available FAQ tags.
Example:
// Retrieve FAQ tags
var tags = getFAQTags();
sendReply("Available tags: " + tags.join(', '));Response: A list of FAQ tags is retrieved.
searchFAQByTag(tag) : FAQ[]
This method searches FAQs by a specific tag.
Example:
// Search FAQs by tag
var faqs = searchFAQByTag('network-issues');
sendReply("FAQs found: " + faqs.length);
faqs.forEach(faqRecord => {
sendReply("Id: " + faqRecord.ContentItemId + ", displayText: " + faqRecord.displayText + " PublishedUtc: " + faqRecord.PublishedUtc);
});Response: A list of FAQs matching the specified tag is returned.
searchFAQByTitleKeywords(keywords) : FAQ[]
This method searches FAQs by title keywords.
Example:
// Search FAQs by title keywords
var faqs = searchFAQByTitleKeywords('connectivity');
sendReply("FAQs found: " + faqs.length);
faqs.forEach(faqRecord => {
sendReply("Id: " + faqRecord.ContentItemId + ", displayText: " + faqRecord.displayText + " PublishedUtc: " + faqRecord.PublishedUtc);
});Response: A list of FAQs matching the title keywords is returned.
Ticketing Methods
Cherwell Ticketing Methods
getCherwellTickets('seekerEmailAddress') : JSONArray[]
Example:
// Get tickets
var tickets = getCherwellTickets("${Guest.Email}");
var ticketsArray = JSON.parse(tickets);
sendReply("Count of tickets: " + ticketsArray.length);Response: JSON array of ticket details.
Use Case: Retrieve all tickets related to a specific email.
updateCherwellTicketDescription(ticketNumber, updatedDescription) : JSON
Example:
var ticketObject = updateCherwellTicketDescription('00070', 'Please engage network team');
var ticketDetails = JSON.parse(ticketObject);
// Access ticket properties
sendReply("Ticket Id: " + ticketDetails.Id + ", URL: " + ticketDetails.URL);Response: Updated ticket object with ticket properties: Id, Number, TicketState, URL Use Case: Update the description of an existing ticket.
assignCherwellTicket(ticketNumber, agentEmailAddress) : JSON
Example:
var ticketObject = assignCherwellTicket('00070', 'agent@domain');
var ticketDetails = JSON.parse(ticketObject);
// Access ticket properties
sendReply("Ticket Id: " + ticketDetails.Id + ", URL: " + ticketDetails.URL);Response: Updated ticket object with ticket properties: Id, Number, TicketState, URL Use Case: Assign a ticket to a specific agent.
JIRA Ticketing Methods
getJIRATickets('seekerEmailAddress') : JSONArray[]
Example:
// Get tickets
var tickets = getJIRATickets("${Guest.Email}");
var ticketsArray = JSON.parse(tickets);
sendReply("Count of tickets: " + ticketsArray.length);Response: JSON array of ticket details.
Use Case: Retrieve tickets associated with an email address.
createJIRATicket(seekerEmailAddress, agentEmailAddress, title, description, project) : JSON
Example:
var ticketObject = createJIRATicket('seeker@domain', 'agent@domain', 'Incident Title', 'Incident Description', 'project');
var ticketDetails = JSON.parse(ticketObject);
// Access ticket properties
sendReply("Ticket Id: " + ticketDetails.Id + ", URL: " + ticketDetails.URL);Response: JSON object with ticket details.
Use Case: Create a new ticket.
updateJIRATicketTitle(ticketId, updatedTitle) : JSON
Example:
var ticketObject = updateJIRATicketTitle('00070', 'WiFi issue at NYC hub');
var ticketDetails = JSON.parse(ticketObject);
// Access ticket properties
sendReply("Ticket Id: " + ticketDetails.Id + ", URL: " + ticketDetails.URL);Response: Updated ticket object with ticket properties: Id, Number, TicketState, URL Use Case: Update the title of a ticket.
ServiceNow Ticketing Methods
getServiceNowTickets('seekerEmailAddress') : JSONArray[]
Example:
// Get tickets
var tickets = getServiceNowTickets("${Guest.Email}");
var ticketsArray = JSON.parse(tickets);
sendReply("Count of tickets: " + ticketsArray.length);Response: JSON array of ticket details.
Use Case: Retrieve tickets associated with an email.
createServiceNowTicket('ticketJSON') : JSON
Example:
var ticket = {
state: '0',
short_description: 'Short Question',
description: 'Full Question',
caller_id: 'webvisitor@example.com',
assigned_to: 'admin@example.com',
work_notes: 'chat transcript'
};
var result = createServiceNowTicket(JSON.stringify(ticket));Response: JSON object with ticket details.
Use Case: Create a new ticket.
updateServiceNowTicket('ticketJSON', ticketId) : JSON
Example:
var ticket = {
short_description: 'Updated Short Question',
description: 'Updated Full Question',
work_notes: 'Updated chat transcript'
};
var ticketObject = updateServiceNowTicket(JSON.stringify(ticket), '<ticketId>');
var ticketDetails = JSON.parse(ticketObject);
// Access ticket properties
sendReply("Ticket Id: " + ticketDetails.Id + ", URL: " + ticketDetails.URL);Response: JSON object with updated ticket details.
Use Case: Update an existing ticket.
SolarWinds Ticketing Methods
getSolarwindsTickets('seekerEmailAddress') : JSONArray[]
Example:
// Get tickets
var tickets = getSolarwindsTickets("${Guest.Email}");
var ticketsArray = JSON.parse(tickets);
sendReply("Count of tickets: " + ticketsArray.length);Response: JSON array of ticket details.
Use Case: Retrieve tickets based on a specific email.
createSolarwindsTicket(seekerEmailAddress, agentEmailAddress, title, description) : JSON
Example:
var result = createSolarwindsTicket('seeker@domain', 'agent@domain', 'Request for new laptop', 'Current laptop has reached end of life');Response: JSON object with ticket details.
Use Case: Create a new SolarWinds ticket.
updateSolarwindsTicketDescription(ticketId, updatedDescription) : JSON
Example:
var ticketObject = updateSolarwindsTicketDescription('00070', 'Please engage network team');
var ticketDetails = JSON.parse(ticketObject);
// Access ticket properties
sendReply("Ticket Id: " + ticketDetails.Id + ", URL: " + ticketDetails.URL);Response: Updated ticket object with ticket properties: Id, Number, TicketState, URL
Use Case: Modify ticket description.
assignSolarwindsTicket(ticketId, agentEmailAddress) : JSON
Example:
var ticketObject = assignSolarwindsTicket('00070', 'agent@domain');
var ticketDetails = JSON.parse(ticketObject);
// Access ticket properties
sendReply("Ticket Id: " + ticketDetails.Id + ", URL: " + ticketDetails.URL);Response: Updated ticket object with ticket properties: Id, Number, TicketState, URL
Use Case: Assign a ticket to a specific agent.
addCommentsToSolarwindsTicket(sessionMetaData.Ticket.Id, summary, false)
This method generates a session comments based on the provided session metadata.
Example:
// Generate the session summary
let summary = "VTB Session Summary (AI Generated)\n\n";
summary += "AI Issue Title\n";
summary += sessionMetaData.AI.Summary.Title + "\n\n";
summary += "AI Issue Description\n";
summary += sessionMetaData.AI.Summary.Issue + "\n\n";
summary += "AI Narrative\n";
summary += sessionMetaData.AI.Summary.Narrative + "\n\n";
summary += "AI Resolution\n";
summary += sessionMetaData.AI.Summary.Resolution + "\n\n";
// Add the summary as comments to the ticket
addCommentsToSolarwindsTicket(sessionMetaData.Ticket.Id, summary, false);Response: The session summary string is generated and added to the SolarWinds ticket.
Invgate Ticketing Methods
getInvgateTickets('seekerEmailAddress') : JSONArray[]
Example:
// Get tickets
var tickets = getInvgateTickets("${Guest.Email}");
var ticketsArray = JSON.parse(tickets);
// Perform operations on ticket records
sendReply("Count of tickets: " + ticketsArray.length);Response: JSON array of ticket details.
Use Case: Retrieve a list of Invgate tickets associated with a specific email address.
updateInvgateTicketDescription(ticketId, description) : JSON
Example:
// Update ticket description
var ticketObject = updateInvgateTicketDescription('00070', 'Please escalate to the IT team for further analysis.');
var ticketDetails = JSON.parse(ticketObject);
// Access ticket properties
sendReply("Ticket Id: " + ticketDetails.Id + ", URL: " + ticketDetails.URL);Response: Updated ticket object with ticket properties: Id, Number, TicketState, URL
Use Case: Update the description of a ticket.
assignInvgateTicket(agentEmailAddress) : JSON
Example:
// Assign ticket to an agent
var ticketObject = assignInvgateTicket('agent@domain');
var ticketDetails = JSON.parse(ticketObject);
// Access ticket properties
sendReply("Ticket Id: " + ticketDetails.Id + ", URL: " + ticketDetails.URL);Response: Updated ticket object with ticket properties: Id, Number, TicketState, URL
Use Case: Assign a ticket to a specific agent.
updateInvgateTicketTitle(ticketId, title) : JSON
Example:
// Update ticket title
var ticketObject = updateInvgateTicketTitle('00070', 'Network Issue: Unable to Connect');
var ticketDetails = JSON.parse(ticketObject);
// Access ticket properties
sendReply("Ticket Id: " + ticketDetails.Id + ", URL: " + ticketDetails.URL);Response: Updated ticket object with ticket properties: Id, Number, TicketState, URL
Use Case: Update the title of a ticket.
Deflection Methods
markDeflected(isDeflected)
This method marks the conversation as deflected based on a boolean value.
Example:
// Mark the conversation as deflected
markDeflected(true);Response: The conversation is marked as deflected. The call sets the following Metadata values:
- Session.Deflected = true
- Session.State = "Deflected"
markDeflectedByCustom(reason)
This method marks the conversation as deflected with a custom reason.
Example:
// Mark the conversation as deflected with a custom reason
markDeflectedByCustom('Resolved through knowledge base lookup');Response: The conversation is marked as deflected with the specified reason.The call sets the following Metadata values:
- Session.Deflected = true
- Session.DeflectedBy = reason
- Session.State = "Deflected"
markDeflectedByFaqLookup()
This method marks the conversation as deflected after an FAQ lookup.
Example:
// Mark the conversation as deflected by FAQ lookup
markDeflectedByFaqLookup();Response: The conversation is marked as deflected due to an FAQ lookup.The call sets the following Metadata values:
- Session.Deflected = true
- Session.DeflectedBy = "FAQLookup
- Session.State = "Deflected"
markDeflectedByTicketListing()
This method marks the conversation as deflected after a ticket listing.
Example:
// Mark the conversation as deflected by ticket listing
markDeflectedByTicketListing();Response: The conversation is marked as deflected due to a ticket listing.The call sets the following Metadata values:
- Session.Deflected = true
- Session.DeflectedBy = "ShowTickets"
- Session.State = "Deflected"
markDeflectedByOutageDisplay()
This method marks the conversation as deflected due to an outage display.
Example:
// Mark the conversation as deflected by outage display
markDeflectedByOutageDisplay();Response: The conversation is marked as deflected due to an outage display.The call sets the following Metadata values:
- Session.Deflected = true
- Session.DeflectedBy = "Outage"
- Session.State = "Deflected"
markDeflectedByAIAssist()
This method marks the conversation as deflected by AI assistance.
Example:
// Mark the conversation as deflected by AI assistance
markDeflectedByAIAssist();Response: The conversation is marked as deflected due to AI assistance.The call sets the following Metadata values:
- Session.Deflected = true
- Session.DeflectedBy = AI Assist
- Session.State = "Deflected"
markDeflectedByOffHours()
This method marks the conversation as deflected during off-hours.
Example:
// Mark the conversation as deflected during off-hours
markDeflectedByOffHours();Response: The conversation is marked as deflected due to off-hours.The call sets the following Metadata values:
- Session.Deflected = true
- Session.DeflectedBy = Off Hours
- Session.State = "Deflected"
No User Response Methods
noUserResponseCustomReason(reason)
This method indicates no user response with a custom reason.
Example:
// Log no user response with a custom reason
noUserResponseCustomReason('User did not engage after viewing options');Response: The lack of user response is logged with the specified custom reason.
noUserResponseAfterFAQLookup()
This method indicates no user response after an FAQ lookup.
Example:
// Log no user response after FAQ lookup
noUserResponseAfterFAQLookup();Response: The lack of user response after the FAQ lookup is logged.
noUserResponseAfterTicketListing()
This method indicates no user response after viewing ticket listings.
Example:
// Log no user response after viewing ticket listings
noUserResponseAfterTicketListing();Response: The lack of user response after ticket listings is logged.
noUserResponseAfterTicketCreation()
This method indicates no user response after ticket creation.
Example:
// Log no user response after ticket creation
noUserResponseAfterTicketCreation();Response: The lack of user response after ticket creation is logged.
noUserResponseAfterOutageDisplay()
This method indicates no user response after viewing an outage display.
Example:
// Log no user response after outage display
noUserResponseAfterOutageDisplay();Response: The lack of user response after the outage display is logged.
noUserResponseAfterAIAssist()
This method indicates no user response after receiving AI assistance.
Example:
// Log no user response after AI assistance
noUserResponseAfterAIAssist();Response: The lack of user response after AI assistance is logged.
noUserResponseAfterFeedbackCard()
This method indicates no user response after displaying a feedback card.
Example:
// Log no user response after feedback card
noUserResponseAfterFeedbackCard();Response: The lack of user response after the feedback card is logged.
noUserResponseAfterQuestionPrompt()
This method indicates no user response after prompting a question.
Example:
// Log no user response after a question prompt
noUserResponseAfterQuestionPrompt();Response: The lack of user response after the question prompt is logged.
noUserResponseAfterOffHoursPrompt()
This method indicates no user response after an off-hours prompt.
Example:
// Log no user response after off-hours prompt
noUserResponseAfterOffHoursPrompt();Response: The lack of user response after the off-hours prompt is logged.
Script Editor Enviroment
To assist with script writing, an enviroment has been created with example JSON session Metadata. This enviroment can be accessed from this link.
As changes are made to the script, result and errors are available in real time for review:
[image]FAQs/ScriptEditor.png[/image]
Errors are shown in real time:
[image]FAQs/MetadataError.png[/image]
Session Metadata
All of a sessions metadata properties can be accessed through JavaScript using the following format:
sessionMetaData.<Metadata Variable>.
Default session metadata properties represented in JSON can be seen below.
Examples of Accessing Metadata Properties
Get Guest question:
sessionMetaData.Guest.Question
Get Guest Name:
sessionMetaData.Guest.Name
Get Session ID:
sessionMetaData.Session.SessionId
Default Session Metadata Properties Represented as JSON
"Guest": {
"Name": "John Doe",
"Id": "dl_vBFbdIv1Y0aPMOsabBBC9Q@30ce8ae3-4ac8-4a25-b2e3-a313841a625d",
"Question": "I am unable to access Hardware Access Center for laptop replacement",
"Locale": "en-US",
"ChannelId": "directline",
"GivenName": "John",
"Surname": "Doe",
"TenantName": "Instant"
},
"Session": {
"SessionId": "a5d1fe78-d954-47bd-b196-ba4ac5da15d0",
"StartedUtc": "2022-09-26T10:47:53.7976577+00:00",
"ChatID": "6btnBr9ATyp5a4onmInj1D-us",
"ReferrerUrl": "https://chime5-entrybot.azurewebsites.net/admin",
"CurrentPipelineStage": {
"Name": "chatend",
"Type": "SendTextState"
},
"PipelinePath": [
{
"ToState": "start",
"ToStateType": "SendTextState",
"FromState": "StartChat",
"Timestamp": "2022-09-26T10:47:59.2284505+00:00"
},
{
"ToState": "azurelookup",
"ToStateType": "KeyPhraseExtractionState",
"FromState": "start",
"FromStateType": "SendTextState",
"Timestamp": "2022-09-26T10:48:02.8726515+00:00"
},
{
"ToState": "chatend",
"ToStateType": "SendTextState",
"FromState": "azurelookup",
"FromStateType": "KeyPhraseExtractionState",
"Timestamp": "2022-09-26T10:48:23.4607605+00:00"
}
],
"SkillTagList": [],
"AverageWaitTime": {
"String": "0:00:00",
"Seconds": 0,
"Minutes": 0,
"TotalSeconds": 0,
"TotalMinutes": 0
},
"AverageWaitTimeLastHour": {
"String": "0:00:00",
"Seconds": 0,
"Minutes": 0,
"TotalSeconds": 0,
"TotalMinutes": 0
}
},
"clientActivityID": "1664189273805oy691xusb5",
"azurelookup_language": "English",
"azurelookup_keywords": "hardware,access,center,laptop",
"azurelookup_entities": "hardware, laptop",
"System": {
"CurrentTimeUTC": "2022-09-26T10:48:24.7578914Z",
"BaseUrl": "https://chime5-entrybot.azurewebsites.net",
"Tenant": "ChimeV5",
"PipelineName": "Azure Keyword Extraction Sample",
"MediaUrl": "https://chime5-entrybot.azurewebsites.net/media/"
}
}Orchard JavaScript Methods
Script Method - createContent
This method creates a content item in Orchard
createContent('ContentType', 'Publish':true|false, {'Content-Properties-As-JSON'})
Example of create content script method:
createContent('EvalRegistration', true, {"DisplayText": "Eval: Form Script, jdoe@domain", "EvalRegistration": {},"TitlePart": {"Title": "Eval: John Doe, jdoe@domain"}})
The JSON Structure of any existing content can be veiwed under the "actions" dropdown of the content item.
[image]FAQs/ViewAsJson.png[/image]
[image]FAQs/JSONViewOfContentItem.png[/image]
Only the following fields need to be included when creating a content item:
{
"DisplayText": "Eval: Form Script - Vivek, vgarg@outlook.com",
"EvalRegistration": {},
"TitlePart": {
"Title": "Eval: VG TEST - VG, vgarg@outlook.com"
}
}Escalate AI Chats With Multi-Level Support
Escalate Agent Chat Service Tier
Transfer chats to other pipeline stages/agent lists with the agent escalation feature
This feature is helpful for service desks with multi-level or departmental support groups. You can to specific groups of agents based on the user queries such as HR or App support
Escalation allows for incoming users to be routed to the best agents for their support needs
Through the use of this feature the amount of wait time for incoming users where agents need to gather information and troubleshoot is cut down by routing to an agent list under the category for their support query
Connect To Agent With Escalation Features
Ensure the following feature is enabled:
ChimeV5.Pipeline.ConnectToAgentWithEscalation
Ensure the feature is enabled: ChimeV5.Pipeline.ConnectToAgentWithEscalation
When the feature is enabled it adds in a pipeline stage, flow stage, associated metadata, and reports using associated metadata.
Pipeline Configuration
Key: ID of the pipeline item
Next Stage: ID of the pipeline item to invoke if the chat was connected to an agent. Leave blank to end chat
Drop Stage: ID of the pipeline item to invoke if the chat was ended before connecting to an agent. Leave blank to end chat
Maximum Wait Time: Number of seconds that a chat can wait without being connected to an agent before timing out
On Waiting Timeout Next Stage: ID of the next pipeline item to invoke if the chat is not routed to an agent before the max waiting time
Still Searching for Agent Message Interval: Number of seconds between sending the still searching for agent message
Agent Accept Timeout: Number of seconds before a prompt to an agent to accept a chat expires
Routing Mode: Method that will be used to select agents to route to (Broadcast Routing or Round-Robin Hunt Routing)
Agent List: The list of agents that will be routed to and prompted
Escalation Options: Options for escalating the chat to another pipeline stage or agent list
Adaptive Card Messages:
Guest Initial Waiting Message: Message sent to the guest when starting to search for an agent
Still Searching for Agent Message: Message sent to the guest periodically when still searching for an agent
Guest Connected to Agent: Message sent to the guest when they are connected to an agent
Agent Connect to Guest: Message sent to the agent when they are connected to the guest
Agent Left Chat: Message sent to the guest when the agent levaes the chat
Guest Left Chat: Message sent to the agent when the guest leaves the chat
Guest Escalated Message: Message sent to the guest when they are escalated to another agent or agent list
Agent Experience
Agents can escalate a chat by selected the escalate button or typing /escalate
Agents are then prompted with escalation options and upon selection are disconnected from the chat.
Incoming User Experience
Incoming users after being escalated are notified in chat
When the incoming user begins routing to a new agent list after escalation they will see the guest initial waiting message
Metadata & Flow
When the chat session has ended the metadata and flow tab are both populated. The flow tab shows when the agent escalated the chat and to which pipeline stage/agent list they transferred to. Metadata also shows this with some additional details:
Reports
We have associated reports that are added when the escalation feature is enabled allowing for easy tracking of escalated chat sessions.
Level 1 Escalated Chats
Level 1 Chats Handled vs Escalated Over Time
Level 1 Chats Handled vs Escalated by Agent
Set Up Adaptive Card Notifications Via Help Desk Workflows
Notify Users When A Chat Session Is Resolved
Our enterprise chat platform includes chat FAQ lookup, Chat Q&A, integration with ChatGPT, and routing to service desk agents.
In this guide, you'll learn how to set up a workflow that automatically sends an adaptive card to a guest user after an agent marks a session as resolved. This pattern can use the chat workflow engine to monitor any chat session values and send information to the employee based on any updates to the metadata - in this case, when a service desk agents marks that as resolved using the agent UI.
Follow the steps below to create and configure this workflow in your Chime environment.
Step 1: Create a Workflow
- Navigate to the Chime Advanced > Workflows page via the Admin menu.
- Click the Create Workflow button in the top right corner.
Create a background workflow task to monitor the data in all active chat sessions
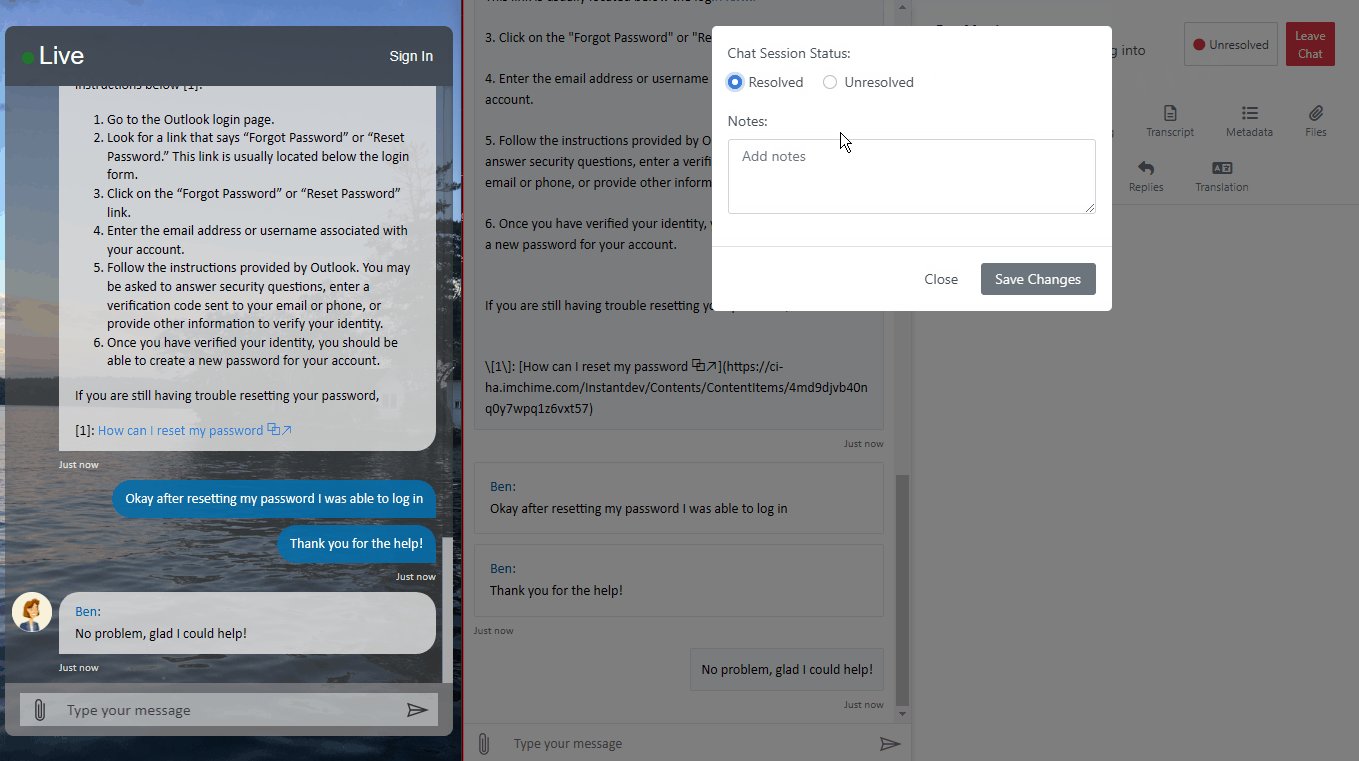
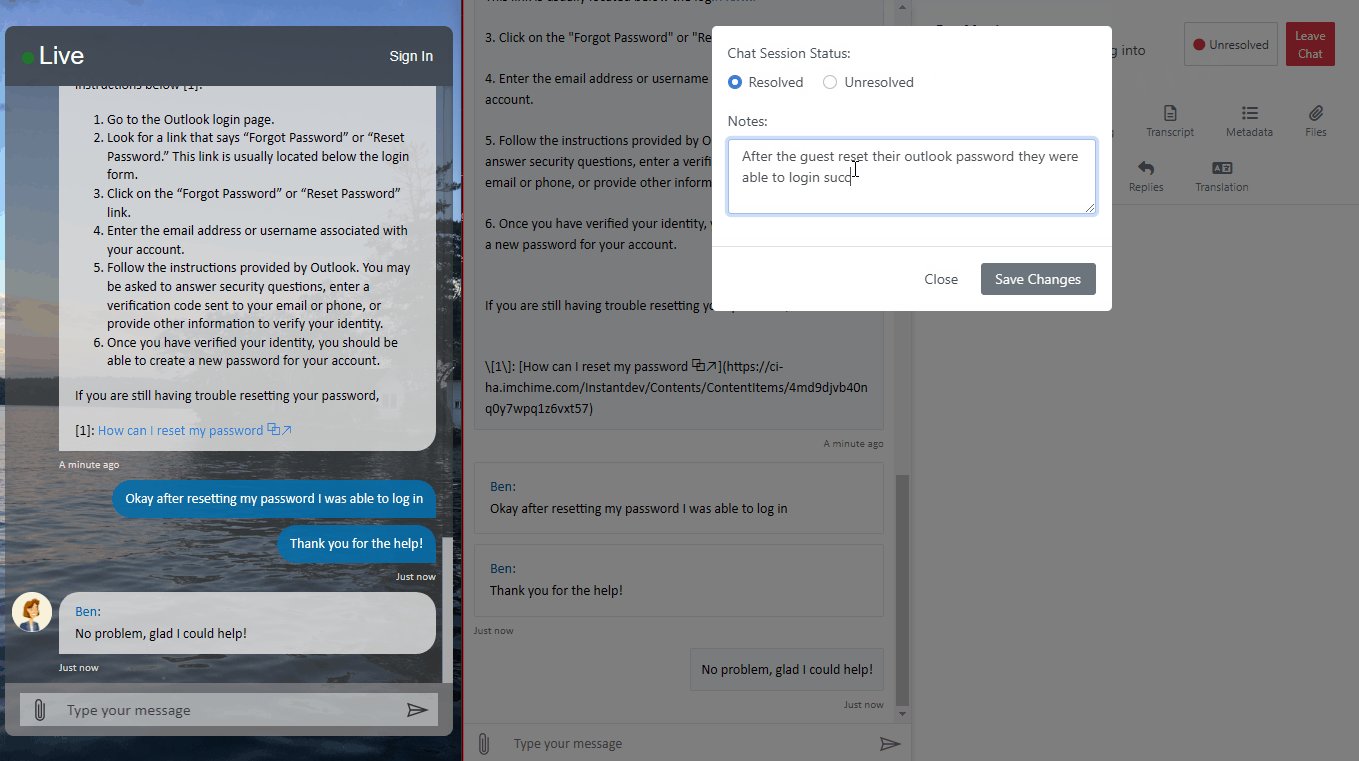
When the agent marks the chat session as resolved, the workflow engine will send the employee an adaptive card with the updated status
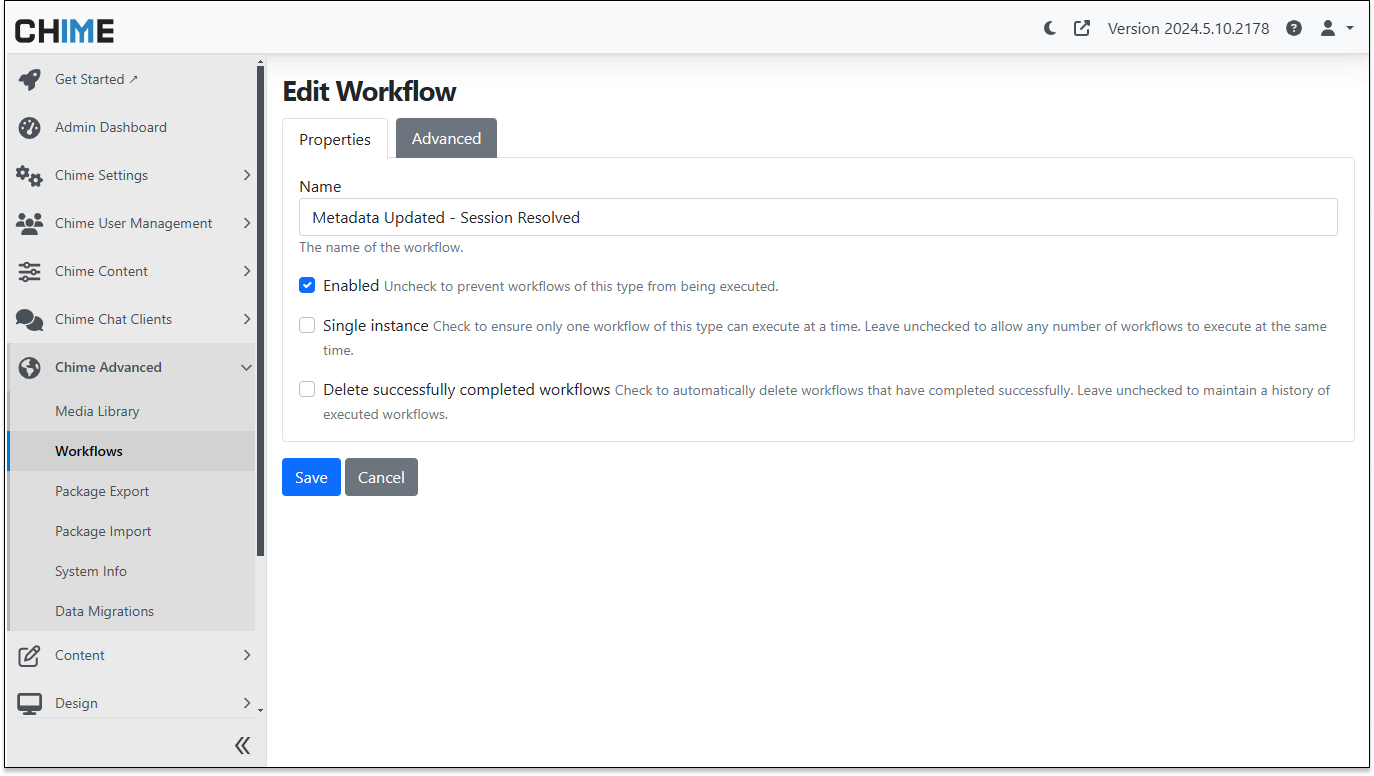
- Name the workflow and click Save.
Our chat platform uses the Orchard workflow engine
Any chat session can raise a workflow task - and workflow tasks can run in the background and monitor all active chat sessions
Step 2: Add Session Metadata Updated Event
- On the Workflow editor page, click the Add Event button.
Monitor workflow events to trap the event when a chat session has the underlying chat data changes state
Workflow events, combined with adaptive cards, are a group combination for chatbot FAQs and chat Q&A
- In the pop-up window, scroll through or search for Session Metadata Updated.
- Select the Add button next to the event.
Monitor with chat session metadata changes - and then send an adaptive card
The Orchard workflow engine is powerful and our chat platform connects to the Orchard workflow engine
- Name the event
- Uncheck the 'Execute on every metadata change' toggle
- Under the 'Selected Metadata Keys' field insert: Session.Status.IsResolved
Just filter on the event where the chat session is marked as resolved.
Our chat platform raises a lot of internal events - in this case, just filter the metadata where the chat status is marked as resolved
Step 3: Add If/Else Task
- On the Workflow editor page, click the Add Task button.
Add workflow task to monitor active chatbot sessions
Chime V5 has a workflow engine that monitors all active chatbot, and chatFAQ, sessions - and can trigger events and tasks -
- In the pop-up window, scroll through or search for If/Else.
- Select the Add button next to the task.
Our chat workflow engine includes conditional logic and JS
Conditional tasks may be created based on chatbot events and conditions with active chats in Chime and our employee assistance platform
- Name the task, input the condition expression, and click Save.
Condition Expression:
input("ChangedMetadata").find((element) => element.Key == "Session.Status.IsResolved").Value == "True"Add conditional workflow to any chat session
Here, active chat sessions are monitored and custom workflow events and tasks can notify employees of updates to the chat
Step 4: Add Send Adaptive Card Task
- On the Workflow editor page, click the Add Task button.
Easy send a Microsoft adaptive card using chat
Use chat to send an adaptive card
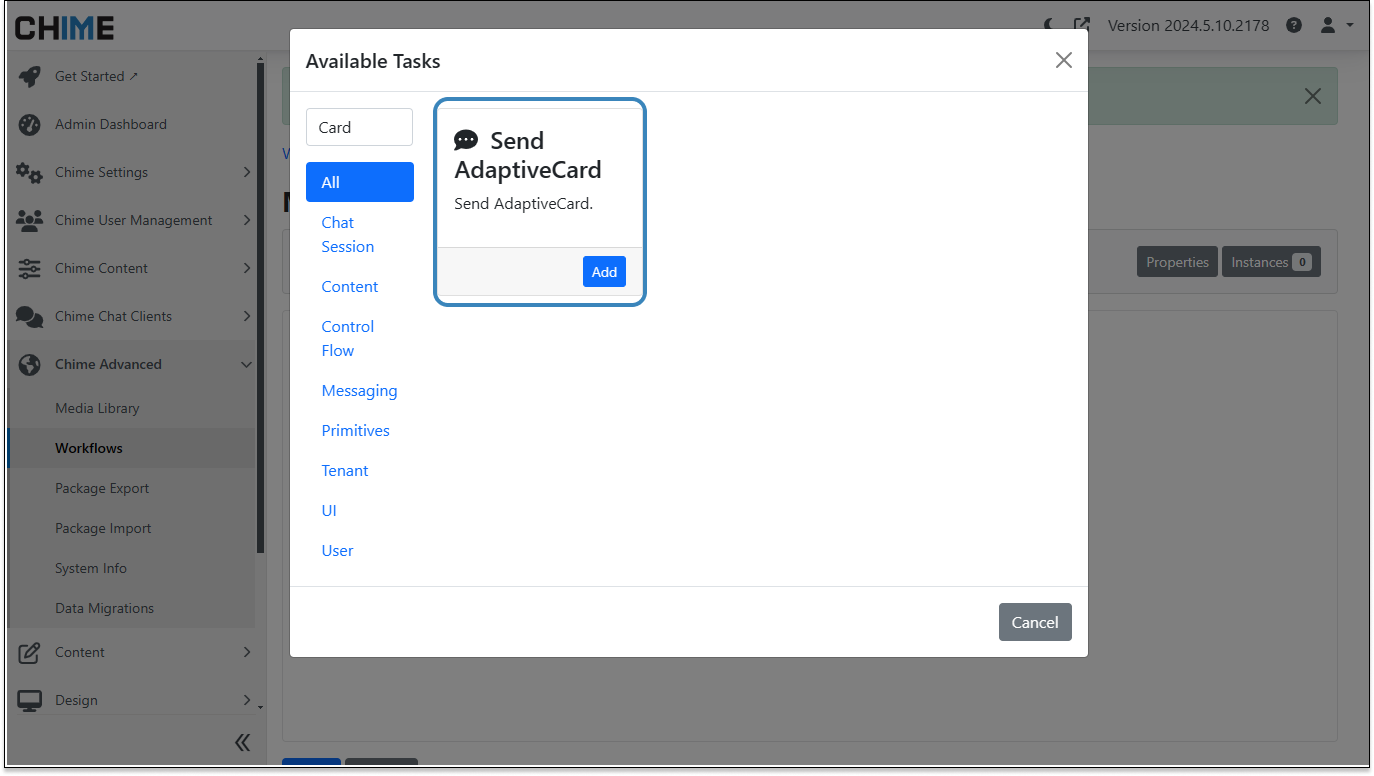
- In the pop-up window, scroll through or search for Send AdaptiveCard.
- Select the Add button next to the task.
Use chat within Microsoft Teams to send an adaptive card
Our chat platform includes an adaptive card library as well as a workflow engine that can easily respond to chat events with a custom adaptive card
- Name the task, input the Adaptive Card JSON, and click Save.
Adaptive Card JSON:
{
"type": "AdaptiveCard",
"version": "1.3",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"body": [
{
"type": "TextBlock",
"text": "Your issue is resolved: ${Session.Status.IsResolved}",
"wrap": true
}
]
}Use workflow within Microsoft Teams to send an adaptive card
Use the Microsoft Adaptive Card designer to create custom adaptive cards delivered via chat to Microsoft Teams or a web chat channel
Step 5: Connect the Event and Task Modules
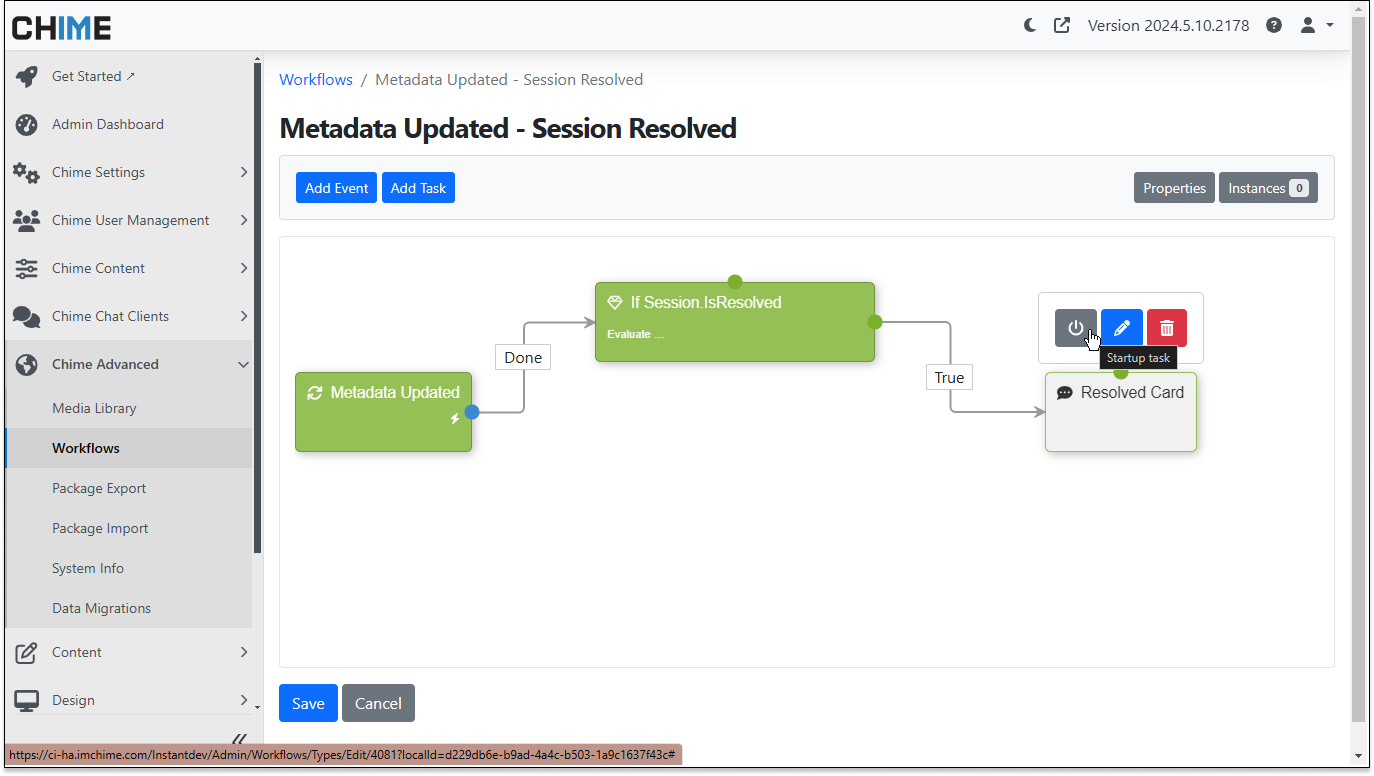
- In the Workflow editor, drag the blue dot from the event to the If/Else task to connect them.
- Next, drag the green dot labeled 'True' from the If/Else task to the Send Adaptive Card task. This ensures the workflow proceeds correctly when the condition is met.
Build custom workflow for chat sessions - respond to custom chat based events
Here you can configure what response you want to send for the function’s ‘True’ result
Step 6: Enable and Start the Event and Task Modules
- Select each module and click the power icon to enable and start it.
- Once all modules are enabled and displayed in green, click the Save button at the bottom of the screen to save the workflow.
Enable the stages and save to make your chat workflow active
If you ever want to make edits to the workflow, disable your stages first to ensure no failed instances
Testing the Workflow
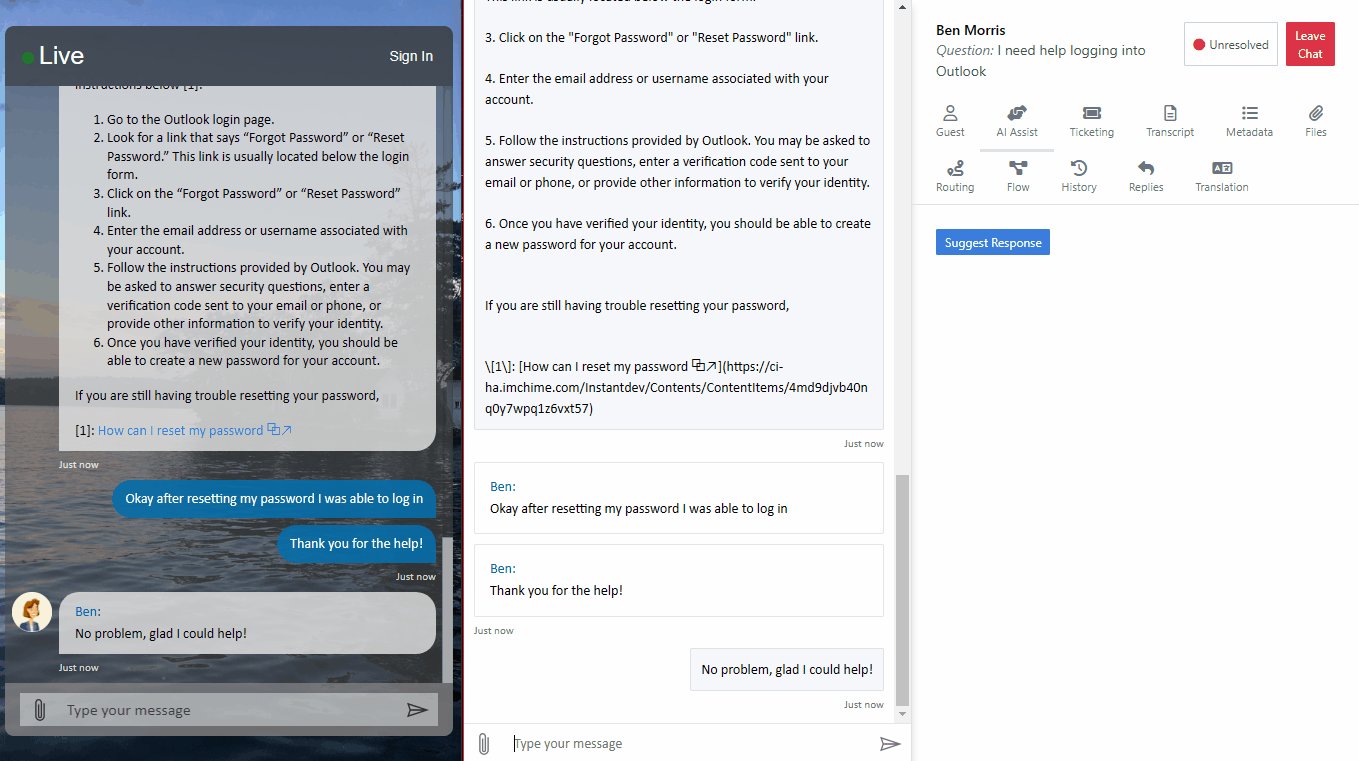
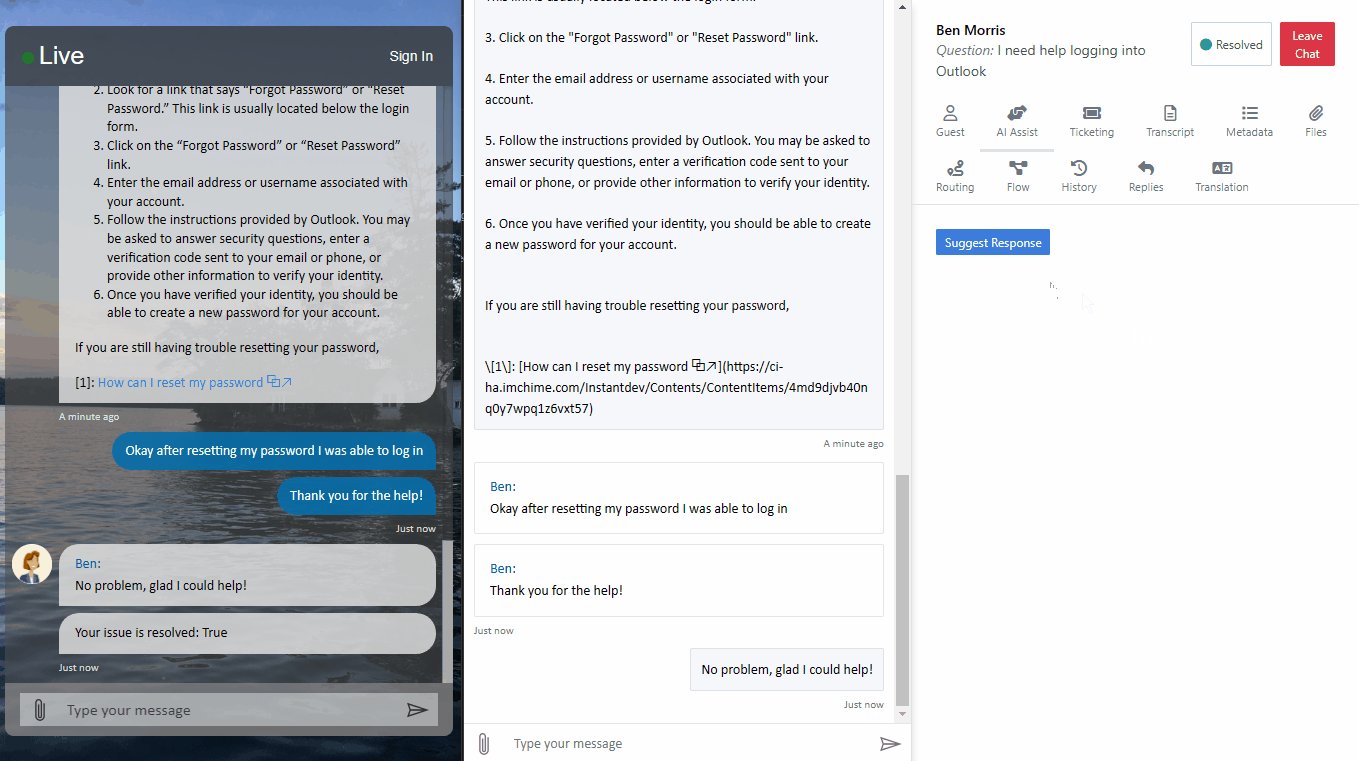
- Start a chat session and connect with an agent.
- Mark the session as resolved within the Agent UI.
- Verify that the guest user receives the adaptive card indicating their issue is resolved.
By following these steps, you can set up a simple workflow that enhances the customer experience by providing automated updates through adaptive cards.
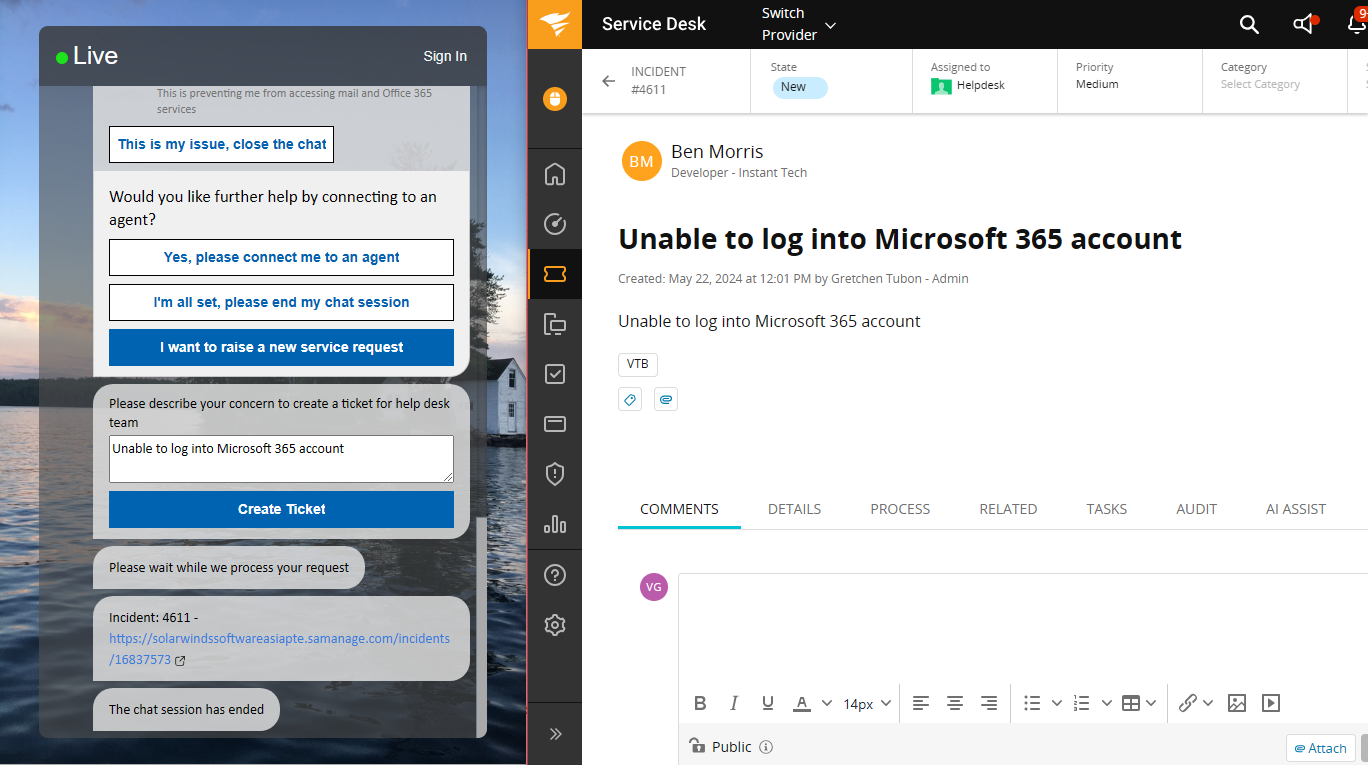
Example of a chat FAQ app replying and routing to an agent
Enable your service desk agent to accept chats from employees and quickly solve employee problems using chat
Related Content
How to: Create a workflow that sends a card to guest when the session is resolved - FAQ Article
How to: Send custom HTML emails using the send email pipeline item or send email workflow task - FAQ Article
How to: Use workflows to send emails when content is created, deleted, published, updated etc… - FAQ Article
Optimize Service Desk Agents With AI Assist
Streamline Customer Support With AI Agent Tools
This article outlines the configuration setup and usage of the Agent AI Assist feature. This feature allows for the creation of generated responses utililizing a custom Chat GPT bot. This allows agents to generate responses based on guest input mid-chat and referencing of knowledge base content (FAQs) for streamlined responses.
Configuration
To configure this feature configuration page navigate from the Admin menu to Chime Settings > Agent AI Chat Assist. This is were custom Chat GPT bot parameters can be set as well as cognitive search (the searching of indexed FAQ content).
Parameters
- System Message Prompt - This will instruct the AI about how it should respond to the user.
- Number of Previous Messages to Include - Number of previous messages to send as context for the AI to use in its response.
Configure Agent AI Chat Assist for you tenant
You can enable ‘Use Cognitive Search’ to allow for indexed knowledge base content to be searched and referenced
Advanced Settings
- Choice Count - Number of alternates responses to return for a prompt
- Max Tokens - Maximum number of tokens to generate in the response
- Temperature - Sampling temperature to use that controls the apparent creativity of generated completions. Higher values will make output more random while lower values will make results more focused and deterministic
- Top P - Controls randomness of response. Lower values are more deterministic.
- Frequency Penalty - Controls repetition in response. Positive values will make tokens less likely to appear as their frequency increases and decrease the model's likelihood of repeating the same statements verbatim.
- Precense Penalty - Controls repetition in response. Positive values will make tokens less likely to appear when they already exist and increase the model's likelihood to output new topics.
Knowledge Base Search Extension Settings - Options for Knowledge Base Integration
Configure Cognitive Search settings to utilize knowledge base content in AI responses
Within the Cognitive Search settings you can change how knowledge base content is searched and displayed
- Use Cognitive Search - Allow chatbot to access indexed knowledge base resources (FAQs, etc) to enrich responses
- Restrict Bot Responses to Knowledge Base - When enabled, the chatbot will only suggest responses based on information recovered from knowledge base resources (FAQs, etc). If it cannot find any relevant resources, it will inform the user. When disabled, the chatbot will suggest responses based on information recovered from knowledge base resources (FAQs, etc) but can also respond using data from its base model if no relevant information is found. NOTE: Information generated may not always be correct.
- Strictness - Strictness controls how closely the chatbot will match searched documents to the user's query. Raising the value means a higher threshold for relevance and filters out less-relevant documents for responses. Setting this value too high might cause the model to fail to generate responses due to limited available documents.
- Maximum Retrieved Documents - The maximum number of top-scoring documents to provide the chatbot as background to generate a response. Increasing this value may improve the quality of responses if there are many short documents in the knowledge base.
- Search Query Type - Users can choose between 'Simple' and 'Semantic' search query types.
- FAQ Citation Link Options - Users can opt to display cited documents as footnotes, where URLs are included at the end of the message, inline within the response, or choose not to link the source documents at all.
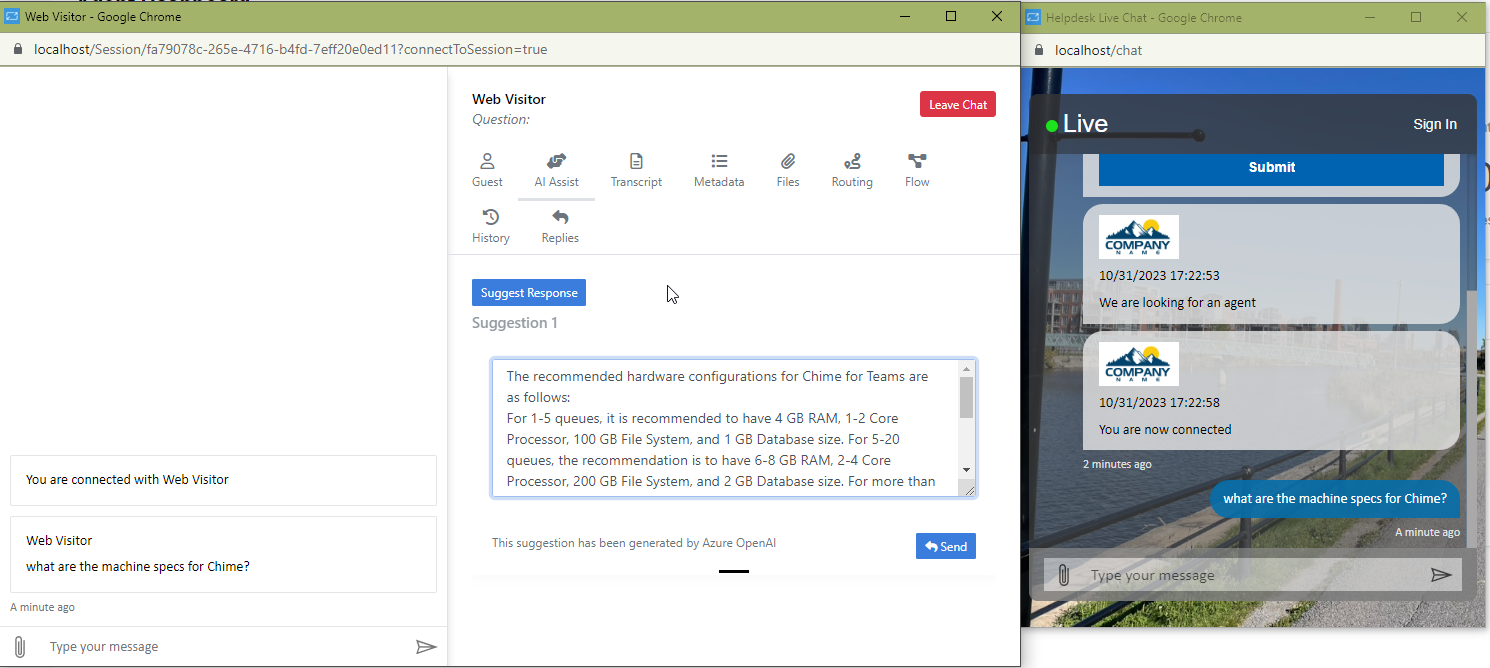
Agent Experience
- As an Agent, upon connecting to a chat navigate to the 'AI Assist' tab of the agent context window
- Select the 'Suggest Response' button to prompt the Chat GPT bot to create a response or multiple responses
- After the responses are generated, the agent has the ability to edit them before sending. If multiple responses are generated the agent can pick which one answers the query best or has the most accurate reference content
Send AI generated replies as an Agent and reference knowledge base content
Agents are able to edit the generated reply before sending
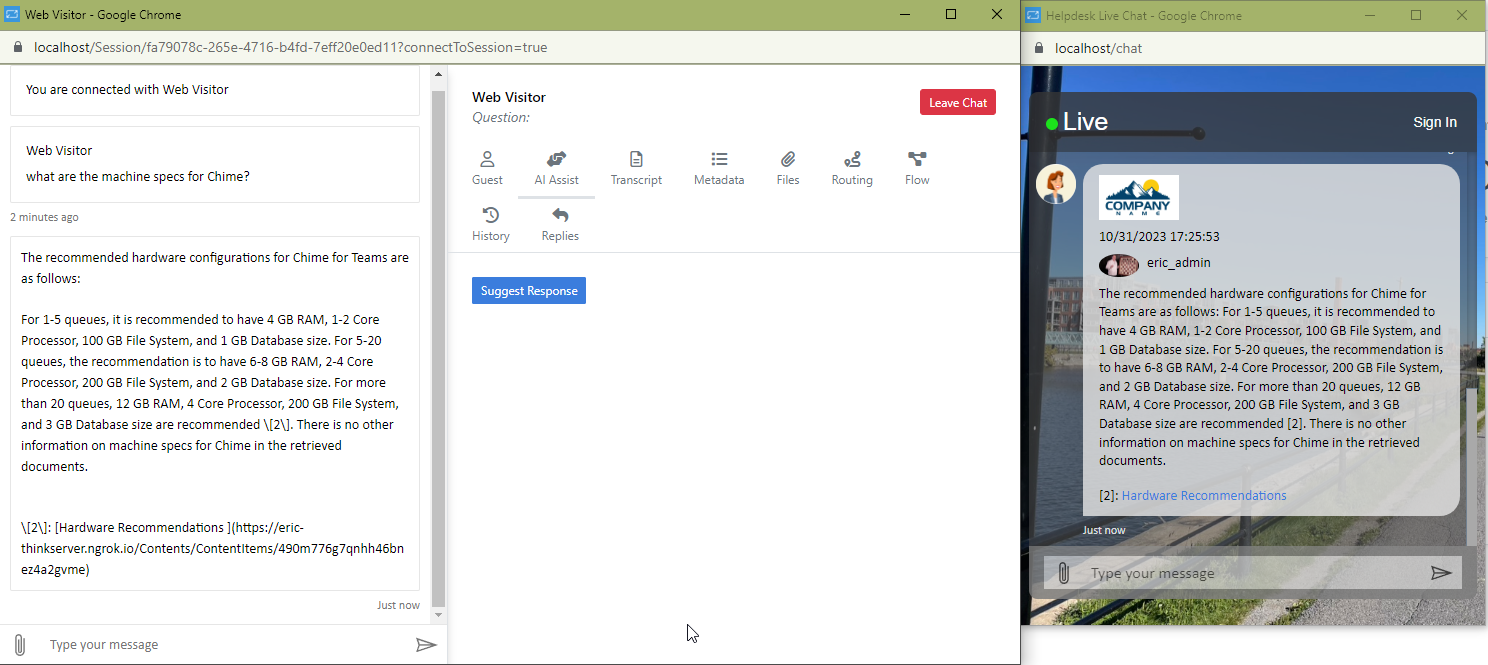
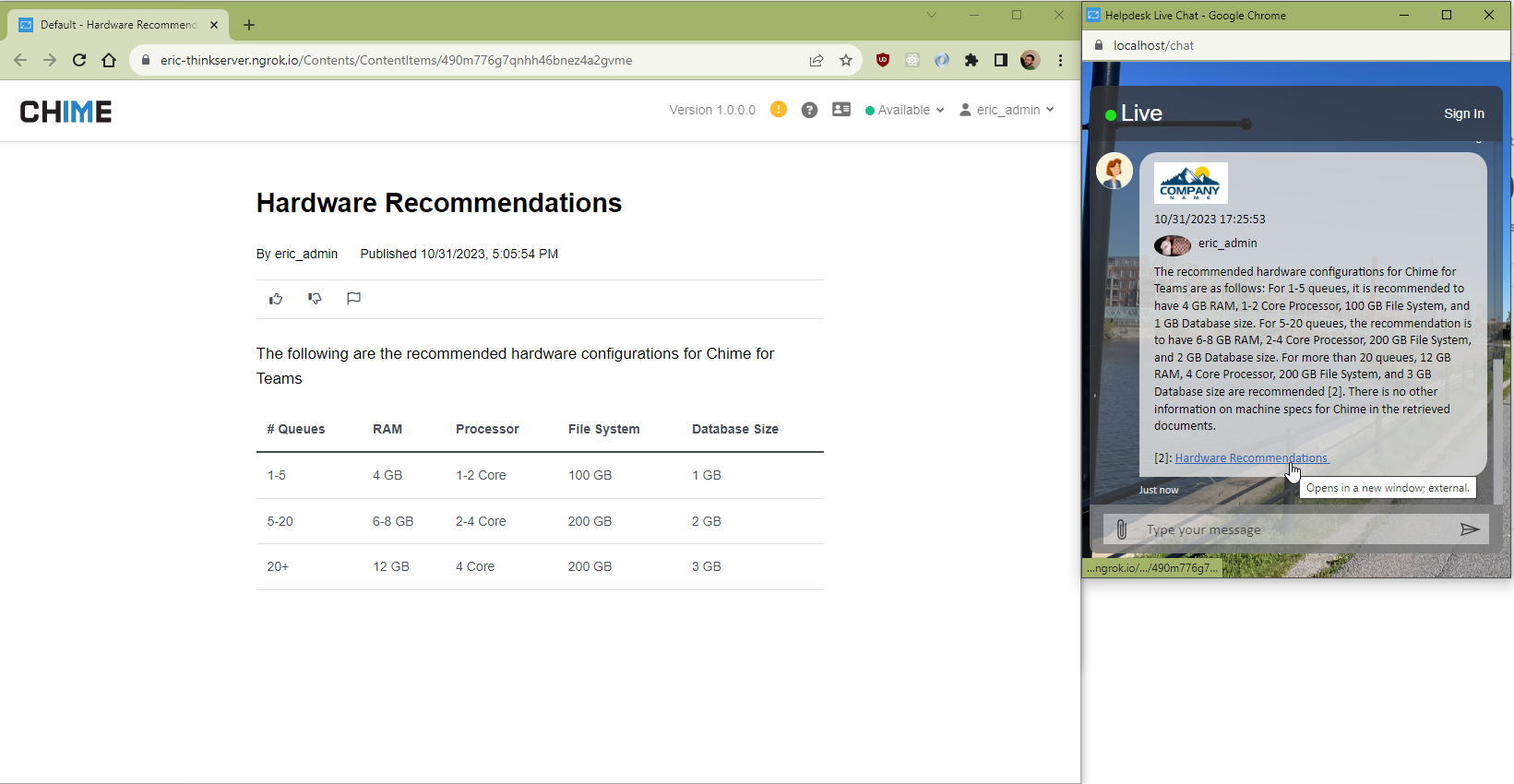
Guest Experience
On the Guest side the AI Assist response will match the settings that were configured on the Admin menu (maximum retrieved documents, FAQ citation link options, etc.) which will change how it is displayed.
Receive AI generated replies as an incoming service desk support user
In the web client reference links when selected are opened in a new browser window
Related Content
Connect Azure OpenAI ChatGPT with Azure Cognitive Search: A Step-by-Step Guide - FAQ
AI Help Desk Features - Chime V5 Site Page
Using AI and Chat in your service desk - additional tools to help agents resolve issues - Youtube Video
Simplifying Login Domain Restrictions - Chime V5 Blog
Enhancing Content Security: A Closer Look at Role-Based Security in your Service Desk - Chime V5 Blog
Import SharePoint Site Content
Use as ChatBot or Chat FAQs
This article outlines how to setup and use the SharePoint site importer feature. This feature allows you to register your azure ad app registration and select SharePoint sites/document libraries to import into Chime V5 FAQs.
Configure Your Azure AD App Registration
Note: If you have not already setup your Azure AD App Registration refer here for the steps: Setup Azure Graph API
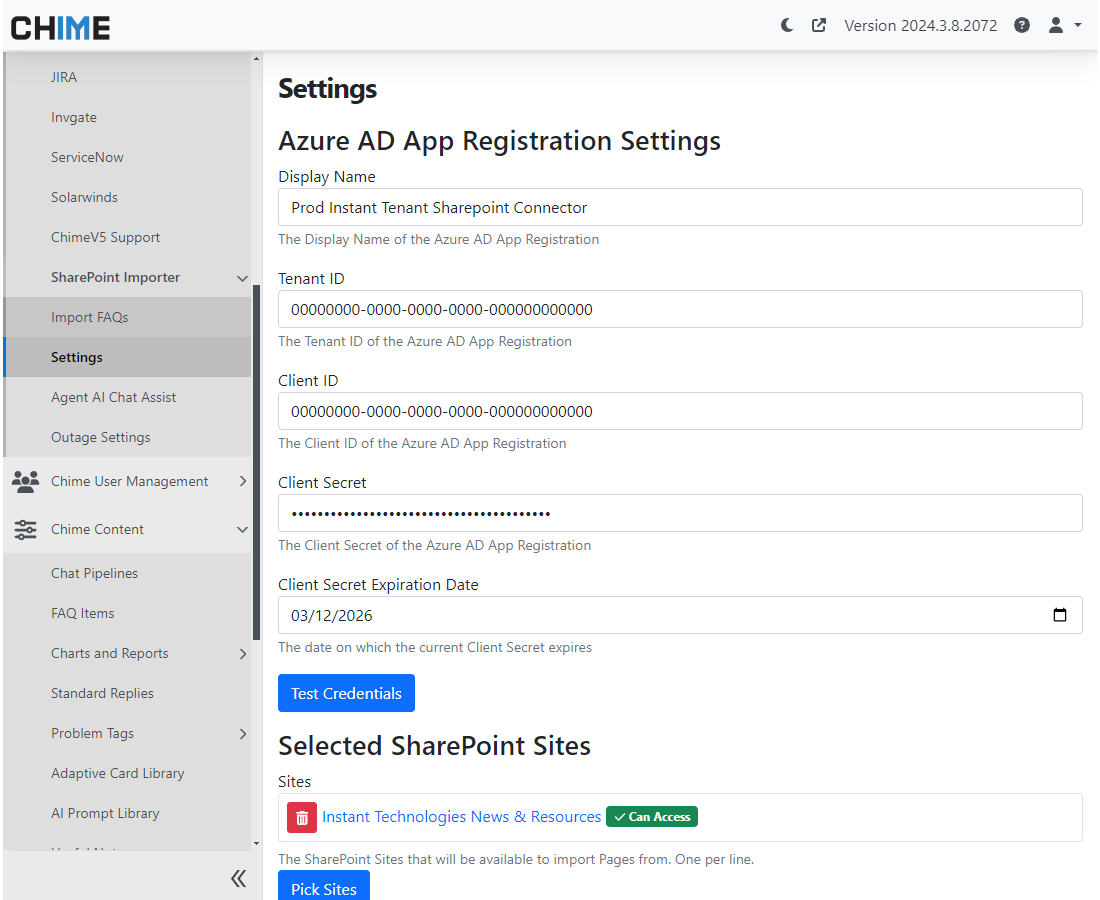
Navigate to Chime Settings > SharePoint Importer > Settings in the Admin menu
Fill out the fields for the Azure AD App Registration Settings (Display Name, Tenant ID, Client ID, Client Secret, Client Secret Expiration Date)
Select the 'Save' button
Fill in the Client Secret once again and select the 'Test Credentials' button to confirm that they are valid
Tell the chatbot platform information on the SharePoint site - and how to access the site content
These settings may require some SharePoint or Office 365 graph API permissions
Select Your SharePoint Sites
On the SharePoint Importer Settings page select the 'Pick Sites' button under 'Selected SharePoint Sites'
Enter the URL of your sharepoint site in the search bar of the pop up window
Select the 'Add' button for any sites listed that you would like to add
Select a SharePoint site to import - this content will be mapped into FAQS and used as part of the chat service.
After you select your SharePoint site, you can import the SharePoint content and create FAQs that will be used in chat
Select Your Document Libraries
On the SharePoint Import Settings page select the 'Pick Libraries' button under 'Selected Document Libraries' Note: Make sure that you have selected a site first
Enter the URL of your sharepoint site in the search bar of the pop up window
Select the 'Add' button for any document libraries that you would like to add
Select the SharePoint document libraries to be used as the chat FAQs
SharePoint can be used to provide a FAQ chat system to help employees solve problems
Select & Import Sites As FAQs
Navigate to the Chime Settings > SharePoint Importer > Import FAQs page
The content that is listed will be from the selected sharepoint sites/document libraries. Pick a site page from the list and select the 'Import FAQ' button
After the edit FAQ window displays with the imported content make any edits needed and select the 'Publish' button
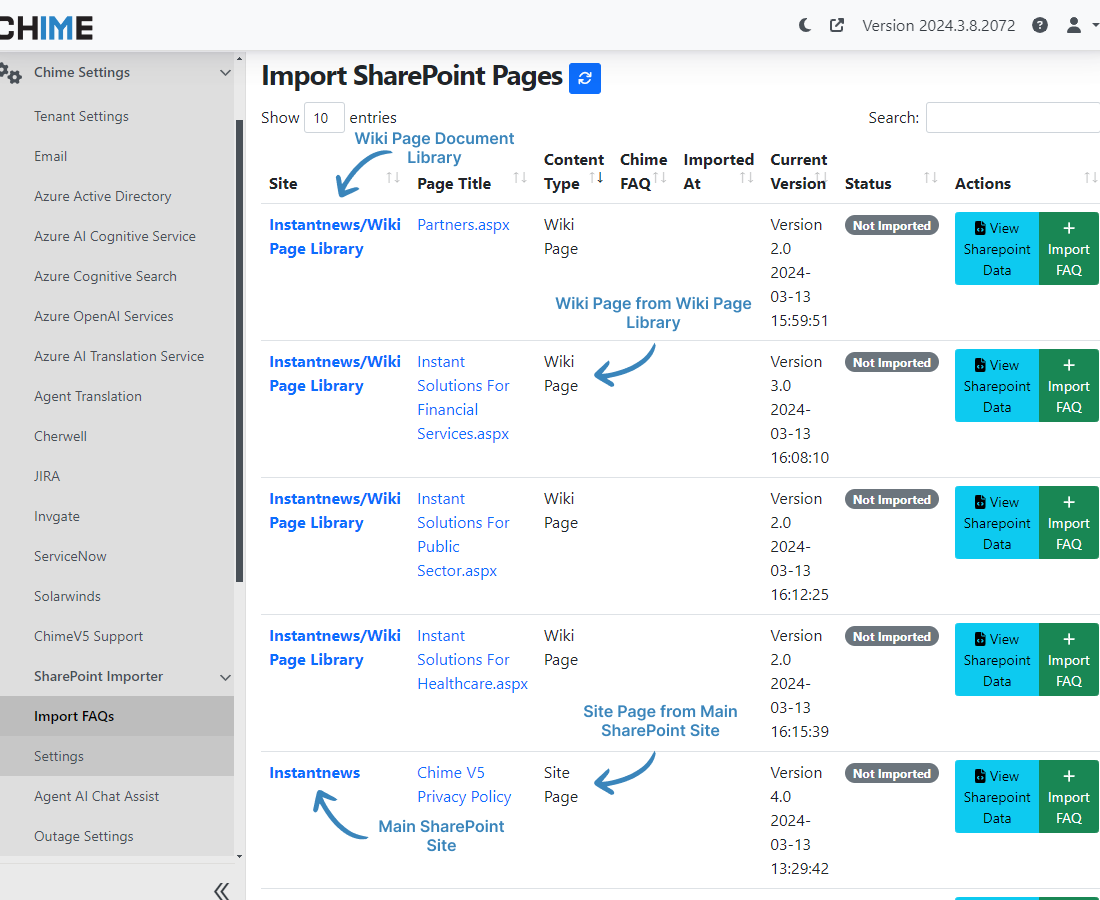
Import SharePoint Pages
View list of SharePoint pages you need to import
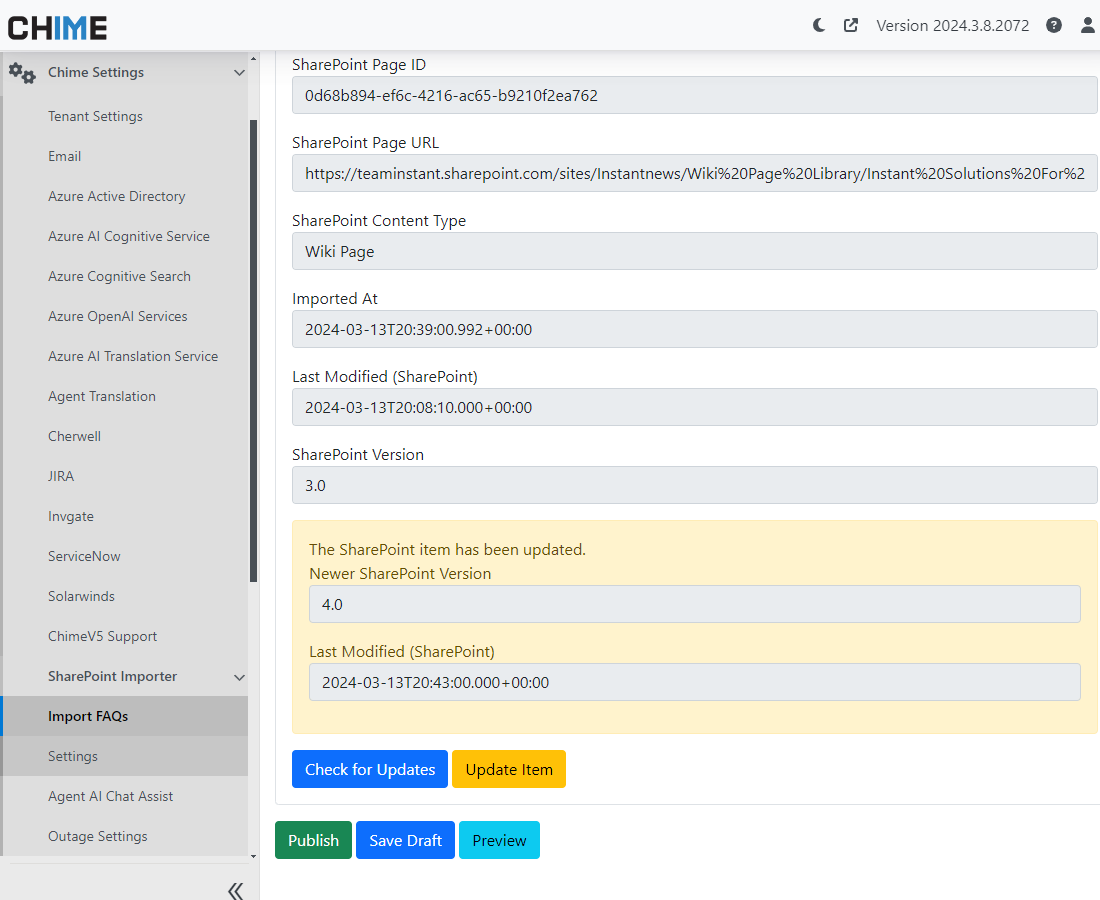
Update Imported Content To Latest SharePoint Version
Navigate to the SharePoint imported FAQ you would like to update
Select the 'Edit' button and navigate to the SharePoint tab
At the bottom of the page select the 'Check for Updates' button
If there is a new version of the document available on SharePoint an 'Update' button will display. Select the button to update the FAQ to the latest version
View SharePoint Pages
View when new version are available and when a SharePoint page needs to sync
SharePoint Page Metadata
See the SharePoint metadata, for example, when it was modified, version and type of page/content
SharePoint FAQ Listings
When the SharePoint Content has been imported into Chime V5, there are unique tags for the FAQs that identify them as well as if their up-to-date status.
The SharePoint content will now be imported into the chat FAQ system and available as part of FAQ chat or ChatGPT service
The content imported from SharePoint is now available for chat, either as a simple FAQ chat service or via ChatGPT
SharePoint Content In A Live Chat
After the SharePoint content has been indexed it can be surfaced in a live chat using the FAQlookup, ChatGPT AI Bot, and Agent AI Assist features.
Example of a Microsoft Teams chat using content from Microsoft SharePoint
In this example, the chat is a conversational ChatGPT style with links to useful articles
Additional Resources
Configure Azure Graph API for Chime V5
First Steps Setting Up SharePoint Import Integration
This article is intended to assist with the setup of Azure Graph API for Chime v5 SharePoint Importer feature.
As part of this setup, we will need to do the following steps to have this feature fully configured:
Add the SharePoint (Site) Application Permission onto your Chime App Registration and have it approved by an Azure Admin.
Setup the SharePoint Importer Setting in Chime Admin area.
Have an Azure Admin consent to the application changes that were made.
Important Roles
As part of this setup and configuration process, a tenant administrator for the Microsoft Office 365 tenant will need to perform several actions in order to provide the necessary authorization for the SharePoint connector.
Azure Admin with permissions to grant consent on App Registration Permission updates
Chime Admin
App Registration
From the app registration, save the following values:
The application ID (referred to as Object ID on the Microsoft Entra admin center) assigned by the app registration portal
A client secret (application password)
Azure Graph API SharePoint (Site) Permission
Steps for Azure Admin for setting up permissions:
- Navigate to https://portal.azure.com/ and then Microsoft Entra ID (previously Azure Active Directory)
- Click on the App Registrations option on the left-side menu.
- Select the application that is used for your Chime deployment.
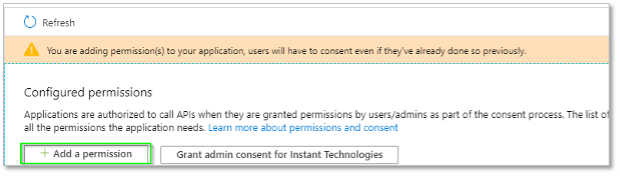
- In this new view, click the API Permissions button.
In Azure look the API permissions area
In the Azure portal, look at the app registration and API permissions
Add permission to help configure the graph API
In the Azure portal adjust the graph api permissions
- Select Microsoft Graph from the list of Microsoft API’s listed.
Common Microsoft APIs
- Select Application permissions.
- Use the search bar to find and add the following required permissions:
- Sites.Read.All
Enable Sites.Read.All to provide graph API permission so that our application can import SharePoint content for chat FAQs
All graph sites.read.all to enable our FAQs to import content
Click the Add Permissions button.
It is necessary to grant administrator consent for this permission. Click the Grant admin consent button.
Grant admin consent will also be necessary
The Sites.Read.All will be allowed using grant admin consent
- For creating Client Secret click the Certificates & secrets button.
Create a client secret using the certificates and secrets
- Click the New client secret button.
- Enter a description for your client secret.
- Click **Add **to create a new API key.
- Copy the newly created API secret key somewhere you can retrieve it. You will need this API secret key when configuring the SharePoint Importer feature.
Using SharePoint content as part of ChatBot or Chat FAQ system requires some graph API permissions
This new API secret will allow our platform to access the SharePoint content to import FAQs
Additional Resources
Integrating Microsoft Teams Chat into Your Webpage
Add Customizable Web & Teams Client To Your Site
Are you looking to enhance your help desk landing page or support webpage by integrating your Microsoft Teams Bot Framework application? Look no further – this guide will walk you through the process of creating an HTML button that opens your Teams bot, allowing your end users to access it without leaving your webpage.
Step 1: Get your Chime Dispatcher Bot ID (Bot Framework ID)
- Navigate to Chime > Admin > Dispatcher.
- Locate the queue dispatcher that you want to expose to your webpage.
- Copy the Bot ID associated with the chosen dispatcher.
Step 2: Create the Button HTML Element
Replace the BOT_ID string in the template below with the Bot ID obtained in Step 1.
<button onclick="window.open('msteams:/l/chat/0/0?users=28:'+'BOT_ID', '_parent')">IT Service Desk</button>
Step 3: Add the HTML Button to Your Webpage and Test
- After updating the HTML button template, copy and paste the button element into your webpage.
- Click on the button.
Chat FAQ chatbot to your web page
Launch a MS Teams link from your web page or start a chat using the web client - using Azure Bot Framework
- If you are using Chrome, click on Open Microsoft Teams.
- The Microsoft Teams desktop client should now direct you to your bot conversation.
Use Microsoft Teams for a FAQ chatbot or to connect chats with service desk agents
Quickly solve employee problems by displaying chat FAQS or routing requests to service desk agents - all with FAQs, AI, and no programming
Now, your users can access your Microsoft Teams Bot Framework application through your webpage, enhancing the overall user experience.
AI Agent Translation: Bridging Communication Across Languages
Enable AI Translation For Real-Time Translation For Guests & Agents
Overview
In the ever-evolving landscape of communication tools, ChimeV5.AI takes a leap forward with its latest update. This update introduces a groundbreaking feature – ChimeV5.AI.AgentTranslation, designed to facilitate seamless communication between agents and guests, breaking down language barriers in real-time.
Feature: ChimeV5.AI.AgentTranslation
This new feature is a game-changer for Premium and Enterprise tier Chime tenants, offering translation services when agents and guests are connected. However, please note that this feature is not available for Standard tier tenants. To utilize ChimeV5.AI.AgentTranslation, the ChimeV5.AI.Translation feature must be enabled and configured.
Agent Translation Feature in Admin Dashboard
Enable Agent Translation from the Admin Dashboard
Changes to Azure Translation Service Settings
The ChimeV5.AI.Translation feature has undergone a refinement to enhance user experience. The "Test Connection" button now seamlessly tests Azure service settings without reloading the entire settings page. This improvement prevents the loss of recently tested values and resolves issues with the Azure SignalR service.
Azure Translation Admin Settings
Agent Translation uses the Azure Translation service, and this is where you can add those settings
New Features for ChimeV5.AI.AgentTranslation
Tenant-level Language Selection
ChimeV5.AI.AgentTranslation introduces tenant-level language selection, allowing administrators to control language options available to agents. The toggle for "Select Available Languages" empowers administrators to either permit agents to choose from all Azure Translation-supported languages or restrict them to a predefined list.
Agent Translation Configuration
Select the language you want to translate to from the Translation Configuration UI
Agent Language Selection
Agents now have a "Translation Settings" tab in their user profile, enabling them to set their preferred language. Administrators can also manage this preference from the Manager Dashboard or the Agent Dashboard.
Agent Settings
Select preferred language from the Agent Settings UI
Guest Webclient Changes
The guest's preferred language is automatically detected based on their browser language settings shown in Guest.Locale metadata. For testing purposes, this can be overridden through Chrome Dev Tools.
Agent Web Client Translation Metadata
See the Guest’s translation language code from the session details metadata
Agent Web Client Changes
Translation Tab
The agent web client now boasts a "Translation" tab when connected to a guest. Agents can set their preferred language, and this locale is tagged to their connection for the duration of the chat session.
Agent Web Client - Translation Tab
Access the Agent Translation Settings from the agent web client
Real-time Translation
Messages between the guest and the agent are translated in real-time. Whether the language is the same or different, ChimeV5.AI.AgentTranslation ensures clear communication.
Guest Web Client with Translated Message
See how the guest user experience look like when receiving a translated message from the agent translation
Chat Transcript
The chat transcript provides a comprehensive record, showcasing the guest's experience with translated messages received and the original text sent by agents.
Chat Transcript - Translated Messages
See translated chat logs or chat transcript between agent and employees
Architectural Details
ChimeV5.AI.AgentTranslation takes a server-side approach for translation, enhancing simplicity and security. By handling translations on the server engine side, the system avoids exposing API keys to the client, ensuring a more secure environment.
The decision to implement server-side translation simplifies the process of translating plain-text messages exchanged between agents and guests. This approach also maintains a secure environment for API keys, eliminating potential risks associated with client-side exposure.
Maximize InvGate Ticketing Integration To Solve Employee Problems
Add Ticketing Integration To Service Desk Chat
Add a SaaS chat channel to help solve employee problems. Enable employees to search FAQs, solve common problems, route to agents, and integrate with InvGate as the primary ticketing system. Quickly solve employee problems using chat - and maximize your existing investment in InvGate.
The Invgate Ticket Listing Pipeline Action is a powerful feature designed to fetch open incidents for a seeker and associate them with ongoing chat sessions. This integration enhances collaboration and simplifies issue tracking for support teams.
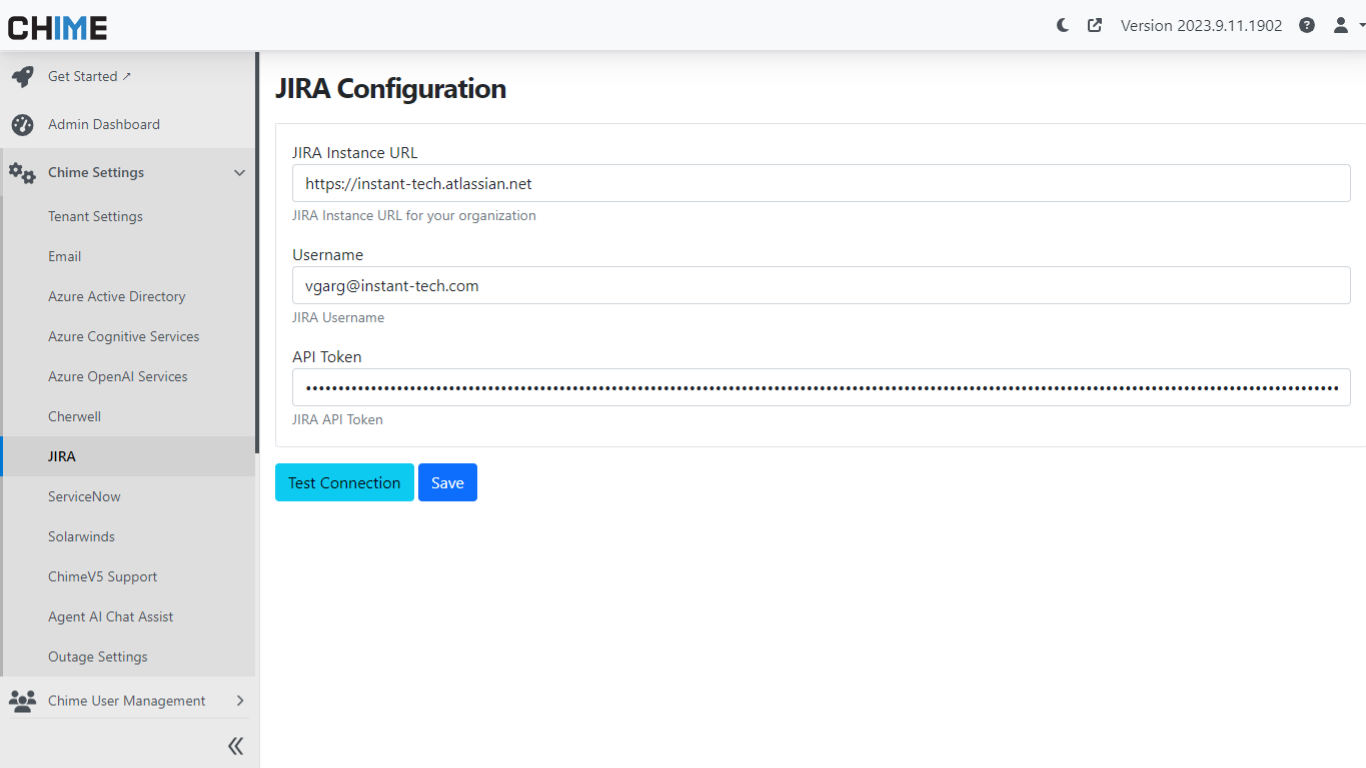
Configuration
To get started, your tenant admin needs to specify the Invgate instance URL and login credentials under Chime Configuration -> Invgate.
Configure Invgate ticketing Instance URL and credentials for your service desk
Apply your credentials on a tenant level to enable the Invgate features
Invgate Ticketing Features
To leverage the Invgate ticketing integration, ensure the following features are enabled:
Invgate.Ticketing
Invgate.Pipeline.TicketListing
Pipeline Configuration
View the different enterprise service desk actions for Invgate ticketing
Integrate Invgate into your service desk to simplify and improve ticket management
Prompt: Define the title that appears on the ticket listing card.
Button Associated With Card: Specify what is written on the button to display on card.
No Result State: Specify the pipeline key for seekers if no incidents are found.
Lookup tickets using Session Meta Data Field: Configure the field for searching incidents, commonly the seeker's email address.
Next Stage: Set the pipeline key for seekers after associating an incident with the session.
Options: Customize additional pipeline navigation options as needed.
Seeker Experience
The pipeline displays open incidents, allowing seekers to click on an option to reveal essential details such as links, descriptions, and last updated timestamps.
View Invgate tickets in your AI powered Teams chat
View tickets and associate them with your service desk chat session all from within Teams
Seekers can seamlessly associate incidents with chat sessions by selecting the relevant option, progressing to the next stage as configured in the pipeline.
Invgate Create or Update Ticket Pipeline Action
The Invgate Create or Update Ticket Pipeline Action empowers users to create new tickets or update existing ones. It assigns tickets to advisors and pushes chat transcripts to ticket records.
Invgate Ticketing Features
Invgate.Ticketing
Invgate.Pipeline.CreateTicket
Pipeline Configuration
Define Invgate fields for easy ticket creation within your service desk chat
Simplify the process of creating or updating tickets when chatting with your help desk
Notify seeker Invgate ticket is about to get created/updated: Customize the message to notify the seeker when a ticket is about to be created or updated.
Provide seeker Invgate ticket details: Configure the message to send seekers, including ticket number, ID, and URL.
Provide incident category: Configure the incident category Id
Provide incident priority: Configure the incident priority Id: 1 (Low), 2 (Medium), 3 (High)
Provide incident type: Configure the incident type Id
Assign incident to group: Configure the group Id
Evaluate JavaScript for Accessing Invgate Tickets
The Evaluate JavaScript action in the pipeline allows for versatile methods to access Invgate ticketing API calls, providing a convenient way to interact with tickets directly from Invgate chat sessions.
Invgate Ticketing Features
Before getting started, ensure the following feature is enabled:
- Invgate.Ticketing
Script Method - getInvgateTickets('seekerEmailAddress'): To retrieve a list of Invgate tickets, utilize the getInvgateTickets script call, passing the seeker's email address as a parameter.
// Get tickets
var tickets = getInvgateTickets("${Guest.Email}");
var ticketsArray = JSON.parse(tickets);
// Perform operations on ticket records
sendReply("Count of tickets: " + ticketsArray.length);Script Methods for Ticket Manipulation: Leverage JavaScript Invgate helper calls to create and update tickets:
getInvgateTicket(seekerEmailAddress)updateInvgateTicketDescription(ticketId, description)assignInvgateTicket(agentEmailAddress)updateInvgateTicketTitle(ticketId, title)
Seeker Experience
The pipeline notifies seekers about impending ticket actions and provides them with necessary details, ensuring a transparent and user-friendly experience.
Ask questions and report issues in AI powered chat then easily create or update Invgate tickets
Streamline the process of reporting an issue and a help desk chat and creating or updating a ticket
Conclusion
Invgate's ticketing integration simplifies incident management, allowing organizations to easily handle and respond to incidents. It enables support teams to access, manage, and respond to tickets seamlessly, facilitating efficient communication and streamlining the support experience for users. By integrating Invgate into your workflow, you can optimize ticket management and enhance your incident management capabilities. Discover these features to fully leverage Invgate on your platform.
Related Items
To further enhance your understanding and utilization of the Invgate integration in Chime, here are some related resources:
Enhance Content Security With Role-Based Security in your Service Desk
Select What Roles Can View Specific Content
Safeguarding data is crucial and implementing effective access control for sensitive information is essential. Utilize the role-based authorization feature to address this need. This way, you make sure only the right people can access sensitive information.
Step 1: Navigate To A Content Item
First you will want to navigate to the content item you would like to set up role based access for. Common content items include FAQs, Pages, etc.
Step 2: Select the 'Security' Tab
When you open the 'Edit' content page navigate to the 'Security' tab at the top of the screen
Navigate to your service desk content’s security tab
The security tab is where role based access control is assigned
Step 3: Enabling Content Item Access Control
On the 'Security' tab select the check box to enable the content item access control. When selected it will show a list of roles.
Enable access control for a content item and select what roles in your service desk will have access
You can assign multiple roles for the same content item
Step 4: Choosing Roles for Access Control
From the list of displayed roles, make a selection.Choose the specific role that aligns with your security requirements. Once selected, only individuals with that role will have the privilege to view the content.
Common Roles in Chime V5:
Anonymous - Open access for anyone
Authenticated - Limited to individuals who have logged in or been authenticated
Agent - Exclusive access for agents only
Manager - Exclusive access for managers only
Administrator - Exclusive access for admins only
Role Hierarchy Clarification: When a Agent, Manager, or Admin role has been assigned it does not follow any role heirarchy. For example Admins will be unable to view content assigned exclusively to Agents or Managers.
Simplifying Login Domain Restrictions for your Service Desk
Define What Domains Have Access
This feature is designed to help you to control which Azure AD tenant can authenticate to your specified tenant. When logging in using Azure authorization, any Microsoft account user can log in, but only those within the designated 'Domains' will be able to authenticate and gain access to the tenant. Our step-by-step guide will provide you with all the necessary information to set up this feature and ensure that your tenant is secure and protected from unauthorized access.
Step 1: Accessing Login Domain Restrictions
Begin by navigating to the Chime User Management section. Look for the 'Login Domain Restrictions' option within the Admin menu. This is the starting point for configuring domain-specific access controls.
Step 2: Choosing Domain Access Options
Once in the 'Login Domain Restrictions' section, select the 'Allow Users From Only These Domains' option. This choice will enable you to specify the domains from which users are allowed to log in.
Settings Page for Login Domain Restriction
Allow one or more than one Azure AD tenant domain to login to your tenant
Step 3: Defining Allowed Domains
In the 'Allowed Domains' field, input the domains that should have access to your Chime tenant. Refer to the provided JSON data for the correct format. You can include multiple domains, each associated with a unique TenantId.
[
{
"DomainName": "Instant",
"TenantId": "00000000-0000-0000-0000-00000000000"
},
{
"DomainName": "Sandbox",
"TenantId": "00000000-0000-0000-0000-00000000000"
}
]
Step 4: Configuring Azure Active Directory
Move to Chime Settings > Azure Active Directory. Confirm that the TenantId is listed as 'common.' This setting is crucial for allowing users from other tenants to sign in, ensuring a broader scope of collaboration.
Azure AD Authentication Settings
Update or configure Azure AD Authentication settings, change App ID or change Tenant ID
Frequently Asked Questions (FAQs)
Can I add multiple domains in the 'Allowed Domains' field?
Yes, you can include multiple domains in the 'Allowed Domains' field. Ensure each domain follows the format specified in the JSON data provided in the setup guide.
How do I find my TenantId for Chime?
Refer to the JSON data provided in the setup guide. The TenantId is associated with each domain. Copy the relevant TenantId for configuration in Chime Settings > Azure Active Directory.
Note: If you face issues related to the redirect URL, follow the recommendation to add a new user from the tenant and register the user. This often resolves redirect URL concerns. In case issues persist, head to your Azure Portal and navigate to the Chime V5 app registration's redirect URL section. If the redirect URL for the specified tenant is not listed, manually add it for a comprehensive solution.
Create Real-Time Agent Chat Notifications For Your Teams Chat Channel
Add Incoming Chat Notifications To Your Chat Channel
Our platform is created to solve employee problems. Add a new chat channel, integrated with Microsoft Teams, and help resolve employee problems with your FAQs, integration with Microsoft SharePoint, or by using an advanced AI powered chatbot. Of course, if employees need to chat with your service desk, or HR department, then route to chat in real-time - and solve issues immediately.
This feature allows agents to receive real-time chat notifications in their Teams client when an employee’s chat request is routed to them, directly from the bot.
In this guide, we'll walk you through the setup process to ensure a seamless integration into your workflow.
Prerequisites
Before diving into the setup, ensure that you have the latest version of Chime V5 installed - or just install from the Microsoft Teams Store and start an evaluation.
Integration with Teams
Chime V5's real-time agent notifications are integrated into the features associated with routing inbound request to agents. Agents may receive notifications using a browser, via Microsoft Teams, or possibly using a Windows application. The Microsoft Teams channel webhook notification feature is also valuable and easy to configure.
Enable the chat notification feature to notify agents of new chat requests
The chat notification feature is provided as an Orchard feature and is configured using the standard Orchard admin UI
Agents can now receive notifications in their Teams client when a chat is routed to them, in addition to the existing webhook method for routing into a Teams Channel.
HR or IT Service Desk agents are now notified of chat requests using Microsoft Teams - so that they can quickly assist employees who need help
Build a chat based service desk using Microsoft Teams
User Settings Management
To enable these notifications, user settings must be configured to store the Teams ID and conversation ID reference for each agent. This information is added to the Orchard User record, similar to the setup for the Agent Profile.
User Settings in the Admin Area
In the Admin section, navigate to the user record, where a new "Teams Notifications" tab has been added. Here, administrators can manage Teams addresses for each user.
Enable service desk agents to receive chat requests
Configure agents to receive incoming chat notifications in Microsoft Teams
Create a chat based service desk - enable agents to help employees using Microsoft Teams
Build a chat based service desk using Microsoft Teams - here you just need to configure the notifications at the agent level
User Settings in Manager Area
For the Manager dashboard, a new section in the user page displays Teams notification settings. Managers can easily view and update this information when managing agents.
Use the agent profile to enable notifications in Microsoft Teams
Use the agent profile to enable notifications in Microsoft Teams - these notifications will be sent directly to the agent using MS Teams
User Settings for Agents
Agents can access their Teams notification settings on their Agent Dashboard Settings page. Additionally, buttons are available to Install Chime in Teams and Start Chat in Teams, facilitating the capture of Teams address information.
Our chat platform integrates into Microsoft Teams
Agents can control their own chat notification settings
Tenant-level Configuration
At the tenant level, administrators can configure additional settings to customize the Teams integration experience.
Tenant-wide enable/disable toggle: Easily enable or disable the feature for the entire tenant.
Override for the Teams App Id: Specify the App Id based on the installation method, ensuring seamless integration.
Adaptive Card Template: Customize the notification's appearance using an Adaptive Card Template.
Our chat platform uses Microsoft Adaptive Cards - including to send agent notifications
Microsoft adaptive cards are used in our chat platform - and we include the adaptive card designer - as well as adaptive card library
Sending Agent Notifications
With the setup complete, agents, having their Teams Addresses captured, will receive notifications in their Teams client when a chat is routed to them.
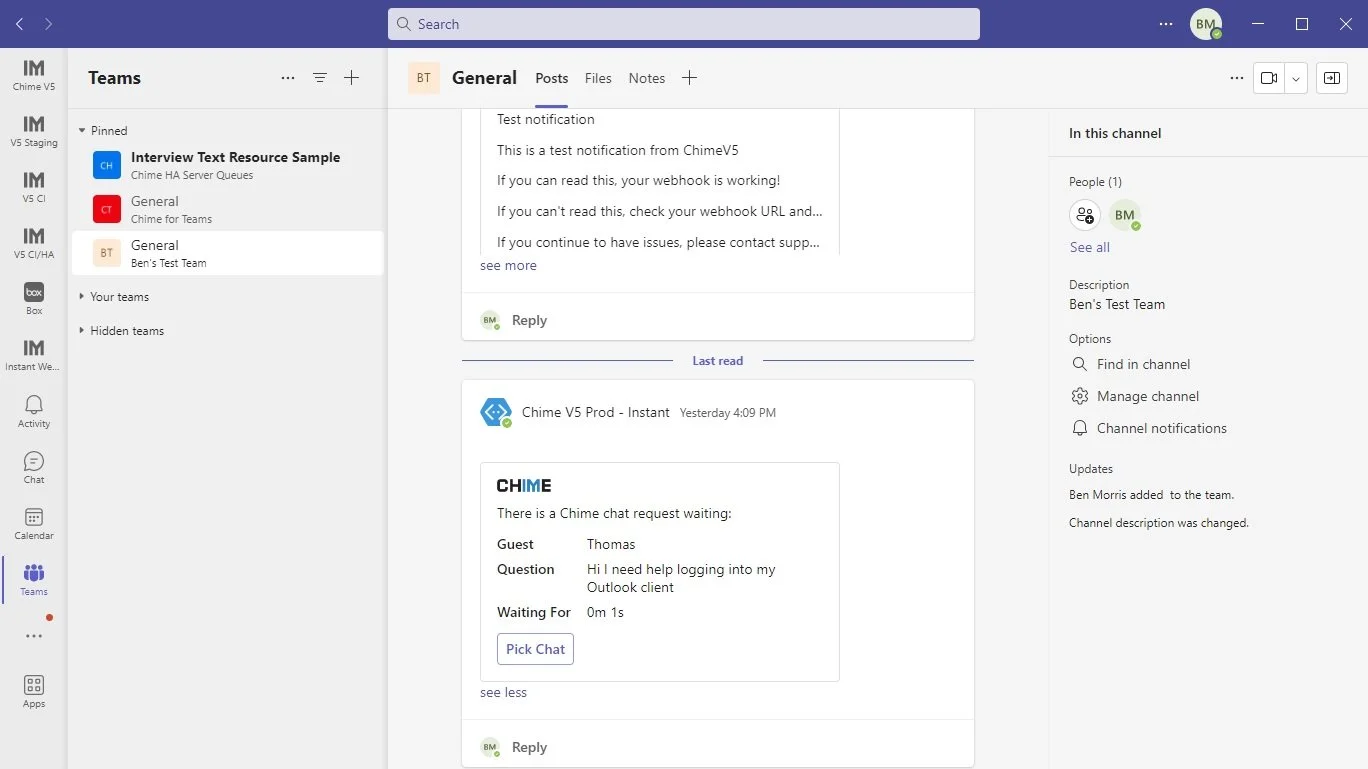
Example of sending a chat notification using Microsoft Teams
When you pick up a chat from within Teams it will open in a new browser tab
The implementation of this feature is seamlessly integrated into the Orchard Workflow events, requiring no changes to the chat pipeline. While it's not tied to Teams presence, agents need to have a Chime browser window open and be available to receive notifications.
Connect Service Desk To Teams Using Teams Workflow Integration
Broadcast Notifications Into A Teams Channel
Connect your enterprise service desk to Teams and receive notifications for agents
Link your service desk chat to a Teams channel and receive agent notifications to the channel
When employing Chime V5 pipeline activities, agents can receive notifications directly on their dashboard when new chat sessions arrive. By integrating Webhooks with Teams, these V5 workflows can be linked to a designated Teams channel, providing improved accessibility through broadcast notifications to Microsoft Teams.
Add Workflow for Webhook Requests to Your Teams Channel
Navigate to Your Teams Channel
Begin by navigating to the Teams channel where you want to receive broadcast notifications.
Select More Options Menu
In the chosen channel, click on the more options menu (three dots) located at the top-right corner.
Select Workflows
Navigate to Teams channel workflows
From the dropdown menu, select Workflows
Select “Post to a channel when a webhook request is received”
Select the “Post to a channel when a webhook request is received from the ‘Notify a team’ list
Click on the text of the list option to make a selection
Configure Workflow
Fill Out Workflow Name
Provide a meaningful name for the Incoming Workflow to easily identify its purpose. This will be the name that is displayed when a card is sent in the channel upon received webhook request.
Name your Workflow
Wait for your Microsoft Teams connection to verify before selecting Next
Create Workflow
Add the workflow to your Teams channel
Select the Add workflow button to add it to your channel and generate the Post request URL
Copy the newly generated Workflow URL
Once the URL is generated, click on the Copy button or manually highlight and copy the link.
Configure In Chime V5 Tenant
Navigate to Chime V5 Tenant
Open your Chime V5 tenant and access the chat pipeline.
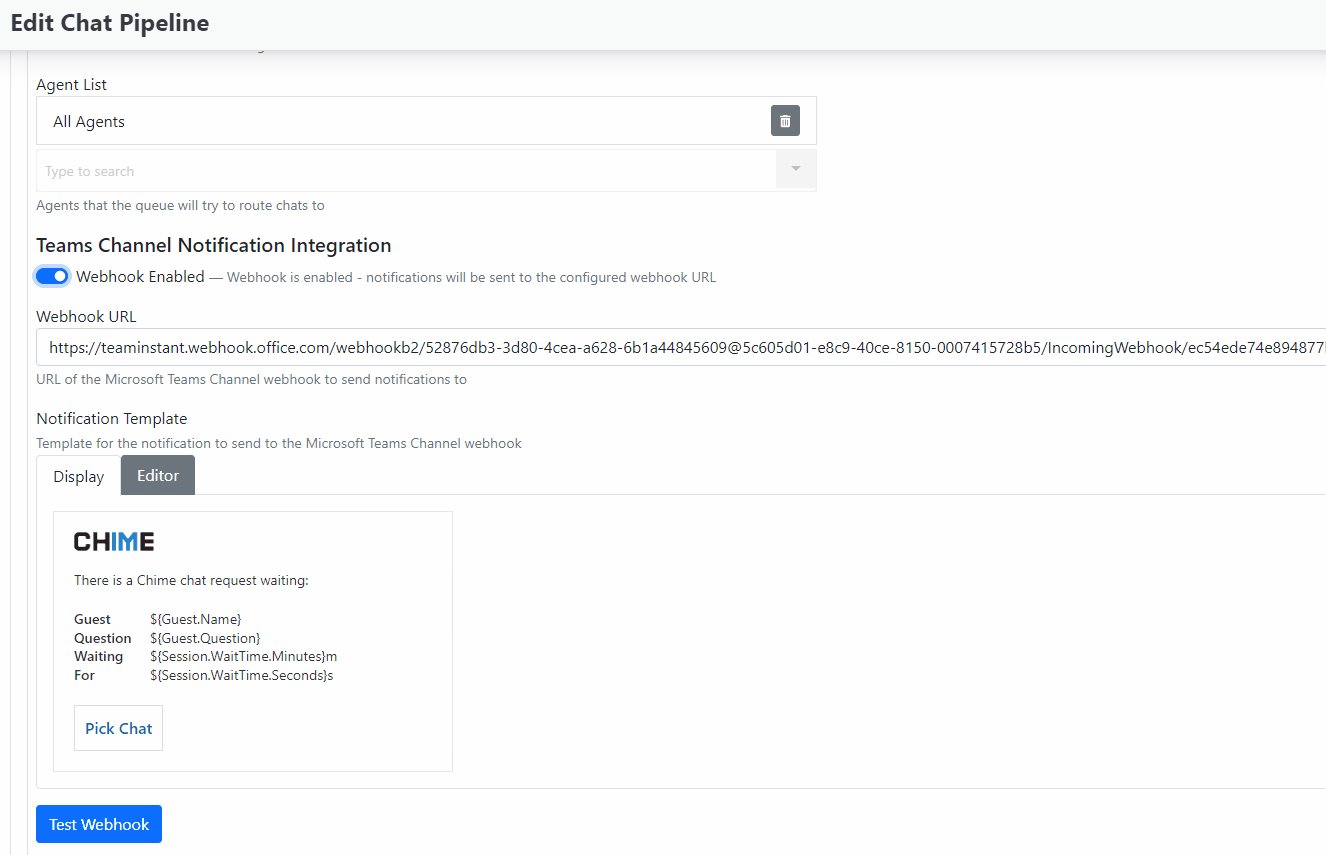
Edit Chat Pipeline
Select the Edit option in the chat pipeline.
Connect to Agent Pipeline Item
Open the details for the Connect to Agent pipeline item.
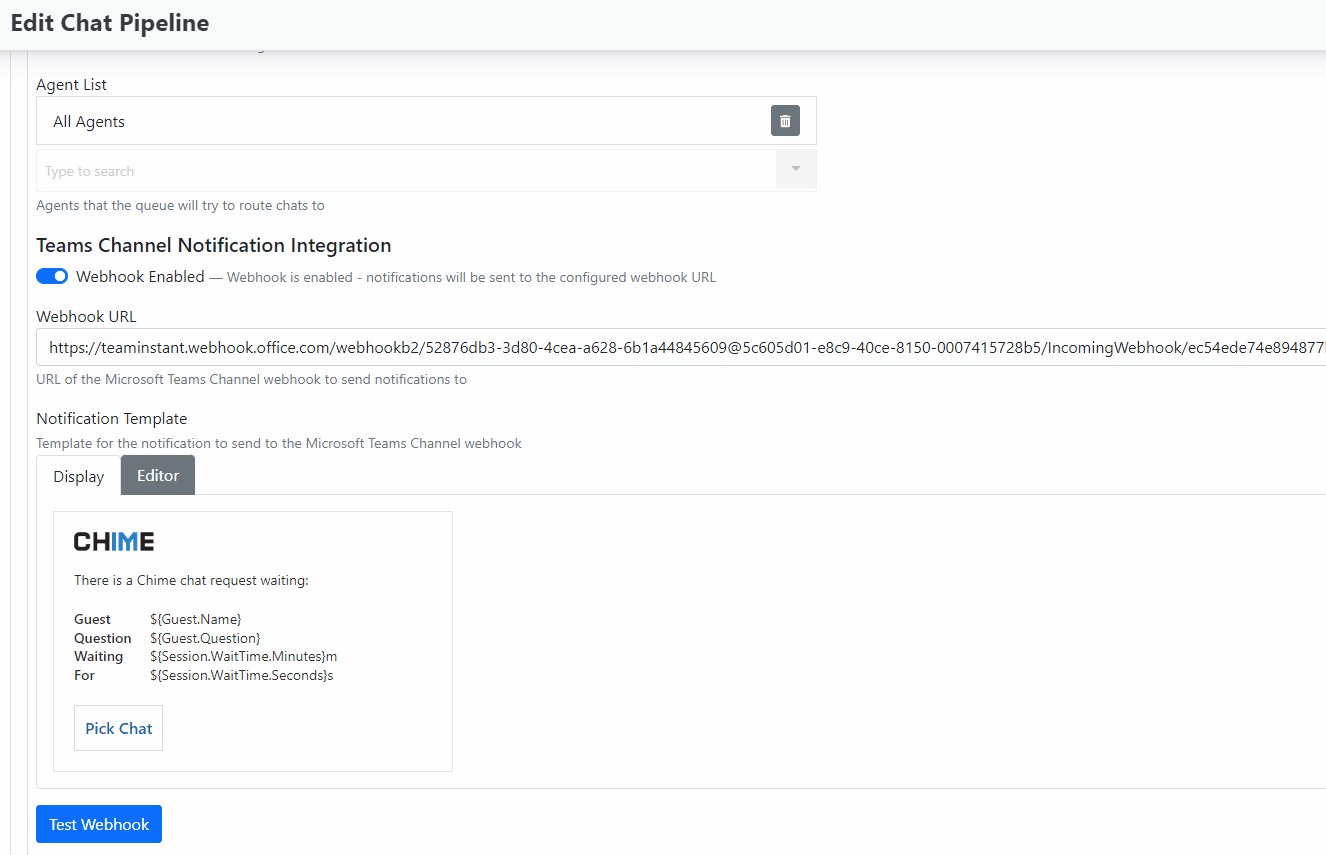
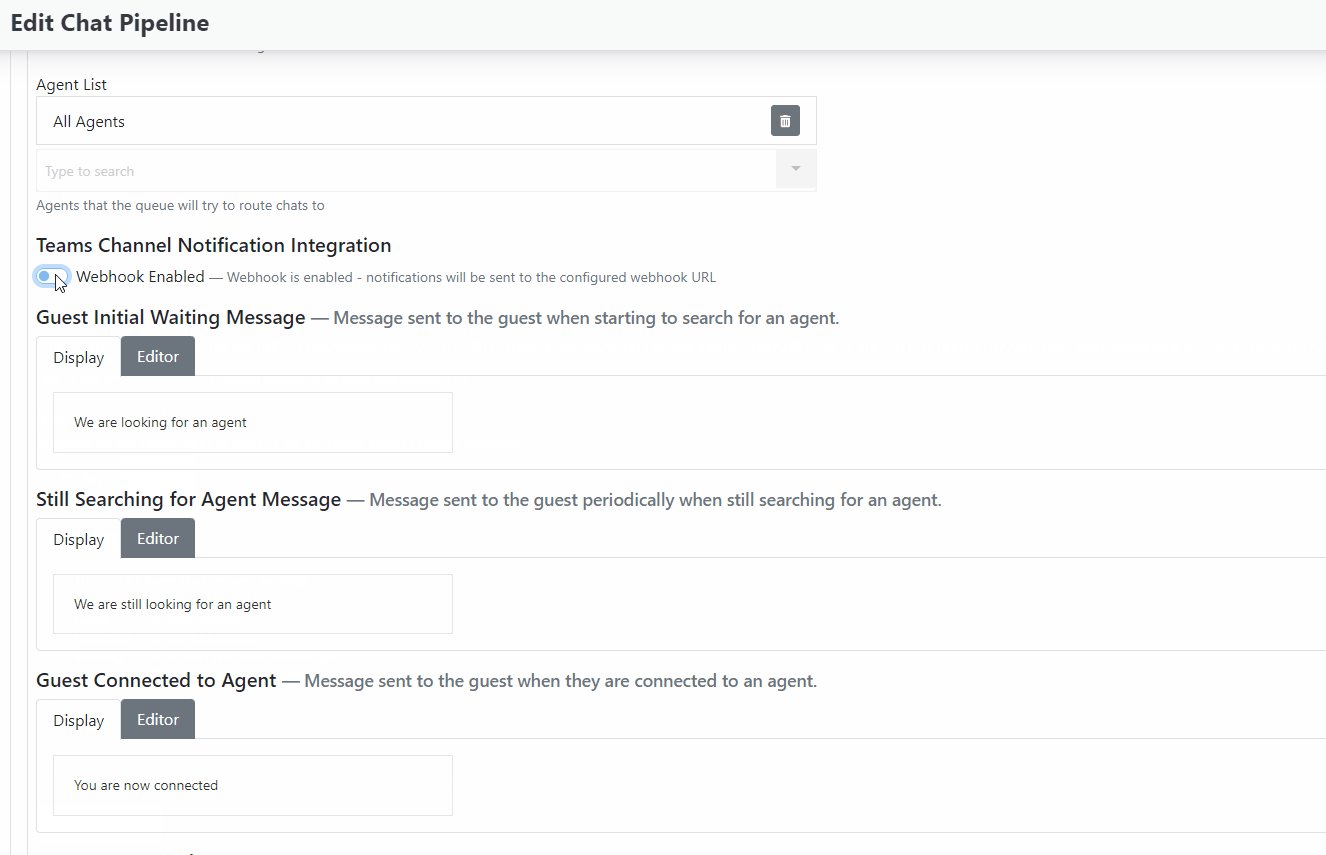
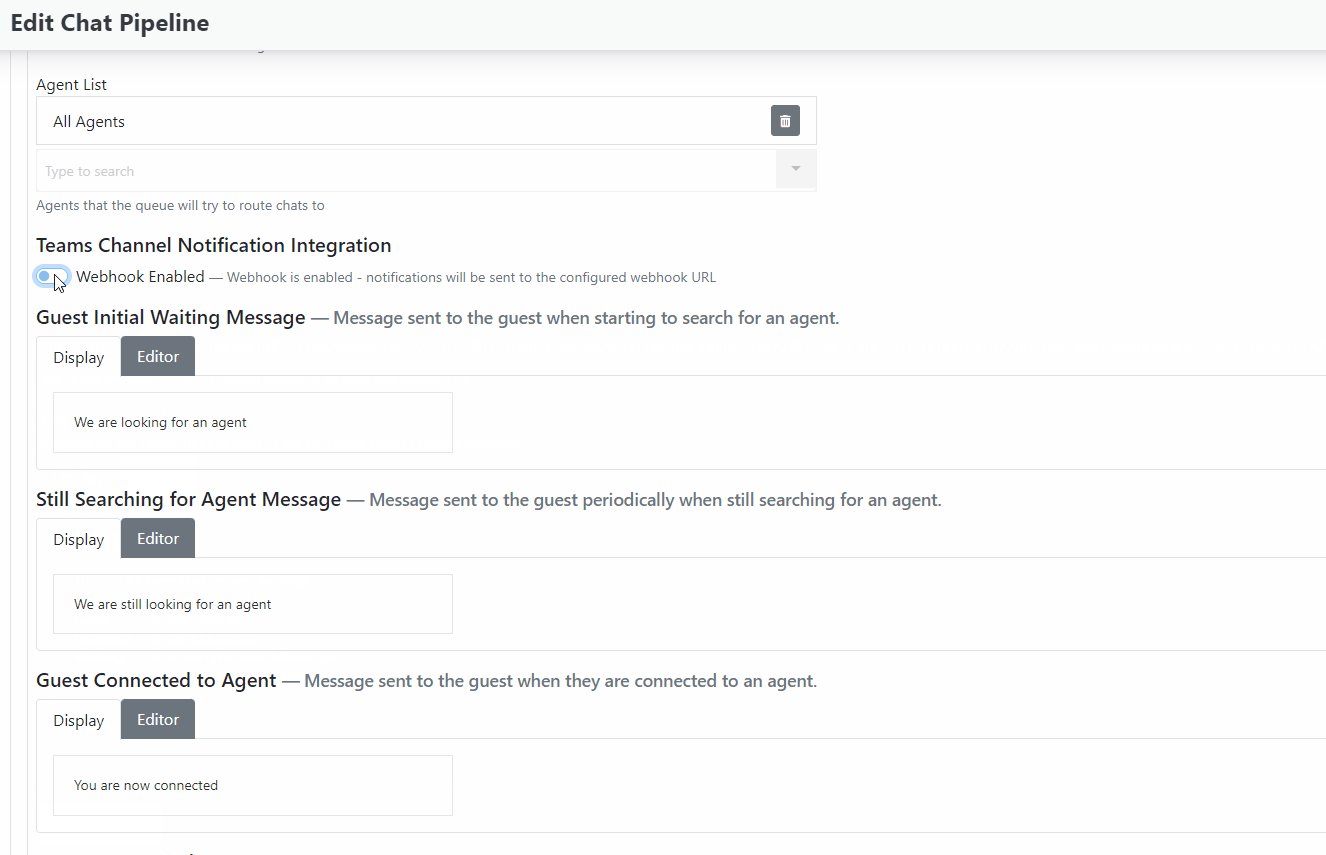
Enable Webhook
Toggle the "Webhook Enabled" option to activate the webhook functionality.
Paste Webhook URL
Paste the Incoming Webhook URL into the ‘Connect to Agent’ chat flow stage
In the Webhook URL field, paste the previously copied URL from Teams.
Enable agent notification to Microsoft Teams using Webhook
Within the ‘Connect to Agent’ pipeline stage select the Webhook Enabled toggle to enable or disable channel notifications
User Experience for the Agent in MS Teams
View the Webhook Teams notifications for agents
Upon an incoming chat session, a broadcast notification is sent to the connected Teams channel
Related Content
Use Azure OpenAI And ChatGPT with Azure Cognitive Search
Create FAQ Chat App
Deploying a FAQ chatbot is a great way solve common issues and problems encountered by employees. Chime V5 provides a full FAQ system, with a chat service and connections to all Azure AI services. Deploy a Q&A chatbot, from the Microsoft Teams Store, to solve employee issues and immediately improve your existing service desk.
AI can create text, image, audio content, and produce enterprise FAQ chat bots and Q&A chat applications. Developers all across the world are incorporating AI into their applications for the benefit of their users. New AI models and SDKs pop out of the woodwork, it can be challenging for the enterprise to figure out how to get started and use it all especially when their curated content is located within SharePoint, ITSM knowledge bases or internal content management systems.
Microsoft Azure OpenAI offers high-performance AI models at a production scale, boasting industry-leading uptime. Complementing this, Chime provides enterprises with a platform to expediently leverage their pre-existing curated content to train Azure OpenAI models. Chime's chatbot understands natural human language and responds with content tailored to the enterprise, ensuring responsible, specific, and privacy-conscious interactions. Importantly, enterprises maintain complete control over the content delivered to their audience, preserving their unique brand identity and messaging. Here is an example of how Chime uses FAQs as part of a university deployment to populate ChatGPT chat responses as well as display a portal UI.
Bring Your Own Data: Azure OpenAI and Cognitive Search
Step 1: Preparation
Before you embark on this journey, ensure you have the following components ready:
Azure Storage Account: This serves as the repository for your data.
Azure Cognitive Search Account: The foundation for creating an index and enabling efficient searches.
Azure OpenAI Service: A crucial tool to utilize ChatGPT for enhanced responses.
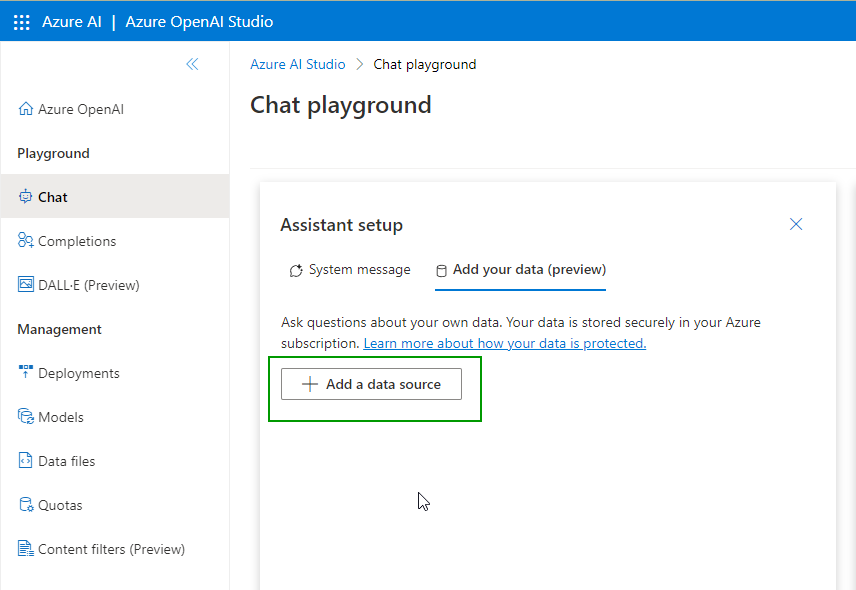
Step 2: Creating an Azure OpenAI Service
Create a FAQ ChatBot and chat system using FAQs and Azure OpenAI with a cognitive index
Use our CMS to create a high value Q&A Chatbot, using your FAQs, to help answer employee questions and solve issues
Initiate the creation of an Azure OpenAI service, opening the doors to a world of possibilities. You can use the same service for all tenants in various environments or set up separate services based on your unique requirements.
Step 3: Creating a Azure Storage Account
Azure AI Playground is an easy way to build a FAQ Chatbot
Take advantage of new AI services, use your FAQs as content, and even import SharePoint articles to create a FAQ chatbot
Set up an Azure Storage Account, providing a structured foundation for data storage. You can create multiple storage accounts to segment data for different Chime tenants, but each tenant should have two uniquely-named Blob Containers within the same storage account.
Step 4: Create a Storage Container
Create an Azure OpenAI storage container to maintain the index
Lots of changes with Azure OpenAI but the work provides massive benefits and immediate value
Within your storage account, create an empty Blob Container. This container is pivotal for the Azure Cognitive Search setup, and it's crucial to assign a unique name to it.
Step 5: Adding a Seed Content File
To kickstart the creation of essential resources, add a "seed" file to the storage container. This file should be in HTML format and contain minimal content. Without this seed file, the Cognitive Search datasources, skillsets, and indexers won't be created.
Step 6: Creating an Indexer for the Container
Our FAQ chat system uses Azure OpenAI index as a tool to help answer employee questions
Index your company FAQs and KB to quickly create a Q&A chat service, in Microsoft Teams, to help answer common employee questions
Set up an indexer for the storage container. This indexer will periodically check for new documents in the container, ensuring that your knowledge base remains up to date.
Step 7: Creating a Cognitive Search Service
Powered By AI generally involves a cognitive index - as with most things, these are provided as tiers in Azure
We automatically deploy an Azure Cognitive Search index to create our chatbot service desk application -
Now, create a Cognitive Search service. You can choose the Basic tier to handle up to seven Chime tenants. This service will be used to build the knowledge base for ChatGPT.
Step 8: Setting Up the Cognitive Search Service
Add the power of AI - or just index your FAQs - to add chat to your service desk
The Azure Cognitive Index is new and very powerful - it starts to incorporate OpenAI across Azure
To configure the Cognitive Search service, you can utilize a user-friendly wizard available in the Azure OpenAI Chat Playground under the "Add your data (preview)" tab. Here, you'll need to connect your Azure Storage Account, Blob Container, and Cognitive Search service, streamlining the setup process.
OpenAI makes a high value addition to Azure
By combining a standard index, with a base LLM, FAQ chatbots are high value and easy to build using our product
Enable various search types, including keyword-based searching, semantic search, vector search, and combinations of these.
For a comprehensive knowledge base, it's recommended to enable all available options.
Review your selections and save the configuration. The Cognitive Search resources will be created.
Step 9: Verifying Setup
After completing the setup, you should observe two storage containers in your Azure Storage Account: one for raw documents and another for indexed chunks. Additionally, in the Cognitive Search resource, data sources, indexers, skillsets, and indexes should have been created, signifying that your knowledge base is now operational.
Step 10: Configuring Cognitive Search Settings in Chime V5
With the Cognitive Search setup complete, it's time to configure Chime settings to enable this transformative feature.
Configure Upload Storage Account:
Connect your chatbot to Azure OpenAI
We provide all of the wiring, automatic indexing, and connections to connect your chatbot with Azure OpenAI
Provide the Storage Container name (e.g., example-container) and the Storage Connection String, which can be found in the Azure Portal under the Access Keys tab. Test the connection to ensure its functionality.
Configure Cognitive Search Index Settings:
Connect your Q&A chatbot to Azure OpenAI
Once connected, our application provides all data synchronization, index, queries to the large language model (LLC) to create a great chatbot
Provide the Cognitive Search Endpoint (visible in the Azure Portal's overview blade for Cognitive Search Service), Cognitive Search Key (admin key is required for full access), Index Name (use the augmented index, e.g., example-index), and optionally, the indexer name. Test these settings to ensure a successful connection, and then save the configuration.
Step 11: Cognitive Search Status Page
Provide the secret key to connect your chatbot to the Azure Cognitive Service
It’s your data, your index, and the chatbot will use your FAQs and SharePoint content to provide answers to your employees using chat
From the Cognitive Search Setting Page, you can access the Cognitive Search Indexing Status Page, which shows an overview of your connection to the Storage Account and Search Index, including the number of uploaded and indexed documents. If configured, it displays the last time the Search Indexer ran.
Step 12: Marking Chime Documents as Indexable
Mark your FAQs and have them automatically indexed for chat
Your chat service will now use FAQs for Q&A and help answer employee problems - just update your FAQs and your chatbot will improve
Each content item has metadata attached to track if it should be uploaded. Update content items, and the new version will be automatically uploaded and indexed.
Step 13: Force Reindexing from the Cognitive Search Indexing Status Page
Index the latest knowledge base content in the Cognitive Search Indexing Status page
The indexer can be prompted to run within the service desk Admin UI Azure Cognitive Search settings
If you want to force the index to update, you can do it from the Cognitive Search Indexing Status page. Manually run the indexer to process new and modified documents in the datasource. Refresh to verify that the indexer has run and indexed the new document.
Step 14: Using Cognitive Search in the Chime Agent AI Chat Assist Feature
With Cognitive Search configured and FAQs indexed, you can enable Chime's Agent Assist feature to use indexed FAQ items in generating suggestions for agents.
Enable Cognitive Search in Agent AI Chat Assist Settings:
The first checkbox adds Cognitive Search to Chat GPT service calls.
The second checkbox ensures Chat GPT only uses information from indexed FAQ items. If no relevant information is found, it won't use the base model for responses.
Enable Cognitive Search in Agent AI Chat Assist Settings
Restrict whether your AI Chat Assist uses the base model for responses or only knowledge base content
Step 15: Cognitive Search Agent AI Assist in Action
With FAQs indexed, Chat GPT can provide responses that include information from the indexed documents, along with a link to the original FAQ for reference.
Step 16: Using Cognitive Search with the Chat GPT Pipeline Stage
Enable Cognitive Search for responses from the service desk chatbot
Responses can be restricted to only knowledge base content
You can also enable the Chat GPT pipeline chatbot to use indexed knowledge base items. With these settings enabled, the chatbot can respond based on the knowledge base, ensuring more accurate and relevant responses to guest queries.
Step 17: Customizing your ChatGPT & Cognitive Search Experience
Configure chatbot response settings for the Chat GPT model in the service desk chat flow
This is the area where length, number of responses generated, randomness, and creativity can be adjusted
Set custom parameters from a list of advanced parameters for the Chat GPT Model:
Choice Count: Specifies the number of alternate responses to return for a prompt.
Max Tokens: Defines the maximum number of tokens to generate in the response.
Temperature: Sets the sampling temperature, influencing the apparent creativity of generated completions. Higher values result in more randomness, while lower values lead to more focused and deterministic results.
Top P: Governs the randomness of the response. Lower values make the response more deterministic.
Frequency Penalty: Regulates repetition in the response. Positive values decrease the likelihood of tokens appearing as their frequency increases, reducing the model's tendency to repeat the same statements.
Presence Penalty: Manages repetition in the response. Positive values decrease the likelihood of tokens appearing when they already exist, thereby increasing the likelihood of the model outputting new topics.
Configure the Cognitive Search query FAQ search strictness and how referenced content displays in service desk chat
Enable or disable the MS Teams client pop-up task module window to display referenced FAQs
Set additional Cognitive Search settings to allow for a custom user experience when referencing your documentation.
Restrict Bot Responses to Knowledge Base: When enabled, the chatbot will exclusively suggest responses based on information retrieved from knowledge base resources such as FAQs. If no relevant resources are found, the user will be informed. When disabled, the chatbot can also respond using data from its base model if no relevant information is available in the knowledge base.
Strictness: This parameter determines how closely the chatbot matches searched documents to the user's query. Increasing the value raises the threshold for relevance, filtering out less-relevant documents for responses. Setting this value too high may limit the model's ability to generate responses due to a scarcity of available documents.
Maximum Retrieved Documents: Defines the maximum number of top-scoring documents provided to the chatbot as background information to generate a response. Increasing this value may enhance the quality of responses, particularly if there are numerous short documents in the knowledge base.
Search Query Type: Users can choose between 'Simple' and 'Semantic' search query types.
FAQ Citation Link Options: Users can opt to display cited documents as footnotes, where URLs are included at the end of the message, inline within the response, or choose not to link the source documents at all.
Conclusion
Enriching your AI models with your data using Azure Cognitive Search is a powerful method to enhance the accuracy and relevance of responses. By following these comprehensive steps, you can set up the integration of Azure Cognitive Search with Azure OpenAI ChatGPT to create a more informed and capable AI assistant for your Chime V5 platform. This not only enriches the guest experience but also makes your agents more efficient in providing information and support.
Related References
Accessing Chime Reports With Power BI
How to Retrieve Data from Chime Using a Blank Query
Introduction
In this article we will provide an example using Microsoft's Power BI to retrieve data from the Chime for Teams reporting API. Chime provides a reporting API, with token level access, in order to assist developers with creating external portals, dashboards, and custom reports.
The Power BI integration will use:
Chime reporting APIs to retrieve CSV based reports from Chime
Power Bi Desktop Application to configure data queries and reports
Reports may be requested at the Chime queue level or from global Chime reports (data across queues)
Before Getting Started
First you will want to have a decent understanding of the chime reporting API and how to generate credentials and charts. You can find information on the chime reporting API here: https://teaminstant.visualstudio.com/Chime-Public/_wiki/wikis/Chime-Public.wiki/181/Chime-Reporting-API.
Background on Microsoft Power BI Desktop App
You will want a basic understanding of Power BI and an installation of Microsoft Power BI Desktop.
In order to configure advanced data connectors, please download the Microsoft Power BI desktop application here: https://powerbi.microsoft.com/en-us/downloads/
How to retrieve data from Chime
First, after installing Microsoft Power BI Desktop, You will want to start a new project by selecting File > New from the starting page.
Method 1: Blank Query & Advanced Editor
Select "Get Data" followed by "Blank Query" and then Advanced Editor.
Set up blank query
Power BI Advanced Editor
Select the Advanced Editor option
Simply paste this cURL example:
let
Source = Web.Contents(
"{{baseUrl}}/Chime/Report/InboundVsAnsweredChats?queueId=1&start=2020-11-01T04:00:00.000Z&stop=2020-12-01T04:59:59.999Z&csv=true",
[
Headers = [
#"Method"="GET",
#"Authorization"="Bearer 0000000-0000-0000-0000-000000000000"
]
])
in
Source
Select ‘Done” on the following page and you will generate an inbound vs answered report with the specified date ranges.
Query Table Power BI
Method 2: Web Query & Advanced Editor
To create a connector to chime, select "Get Data" and then "Web"
Select your data source in Power BI
Select to import data from a web page
You will need a URL to the report you would like to generate. Refer to the chime reporting API documentation here to learn how to construct this URL: https://teaminstant.visualstudio.com/Chime-Public/_wiki/wikis/Chime-Public.wiki/181/Chime-Reporting-API.
We will use the following values in the advanced tab.
Chime report URL: {{baseUrl}}/Chime/Report/InboundVsAnsweredChats?queueId=1&start=2020-11-01T04:00:00.000Z&stop=2020-12-01T04:59:59.999Z&csv=true
We will add Headers for:
Method / get
Authorization / Bearer 0000000-0000-0000-0000-000000000000
Configure the next window like this:
From Web Configuration Power BI
In this example we have generated the Inbound vs. Answered chart.
Using DAX to get data using dynamic ranges
Once we have generated the report in Power BI We will do a bit of extra coding in the DAX language to add the ability to get data based a dynamic range of dates. In this case we will set the date range from yesterday to now. This way when you check the report it will update with recent data.
To do this we will select "Transform Data" and then "Advanced Editor" in the following window.
Transform Data Power BI
We will enter the following DAX query on the advanced editor page:
let
#"todaystring" = Date.ToText(DateTime.Date(DateTime.LocalNow())),
#"daybeforestring" = Date.ToText(DateTime.Date(Date.AddDays(( DateTime.LocalNow()),-1))),
#"ChimeURL" = "{{baseUrl}}/Chime",
#"ReportExtension" = "/Report/InboundVsAnsweredChats",
#"QueueID" = "?queueId=1",
#"SourceUrlString" = #"ChimeURL" &#"ReportExtension" &#"QueueID" &"&start=" &#"daybeforestring" &"&stop=" &#"todaystring" &"&csv=true",
Source = Csv.Document(Web.Contents(#"SourceUrlString", [Headers=[Method="get", Authorization="Bearer 0000000-0000-0000-0000-000000000000"]]),[Delimiter=",", Columns=5, Encoding=65001, QuoteStyle=QuoteStyle.None]),
#"Promoted Headers" = Table.PromoteHeaders(Source, [PromoteAllScalars=true]),
#"Changed Type" = Table.TransformColumnTypes(#"Promoted Headers",{{"Date UTC", type datetime}, {"Inbound Chats", Int64.Type}, {"Answered Chats", Int64.Type}, {"Queue Unavailable Chats", Int64.Type}, {"Deflected Chats", Int64.Type}})
in
#"Changed Type"
In the query above we are using the following variables to construct our cURL call to the chime reports api.
todaystring (will get todays date)
daybeforestring (will get yesterdays date)
ChimeURL (The URL of the chime server we are hitting)
ReportExtension (The report we would like to fetch)
QueueID (the ID of the queue we are hitting)
Once the string is concatenated we are adding the required get and authorization headers.
When you select "Done" your report will now update dynamically.
DAX (Power BI's supported language) is a robust language and you can read more about different things you can do here: https://docs.microsoft.com/en-us/dax/#:~:text=Data Analysis Expressions (DAX) is,Pivot in Excel data models .
Once you log in to the Power BI Windows application, you can publish the report up to your Power BI account / workspace.
Related Items
Your Guide to Accessing ‘New Users Since Date’ Report in Chime V4
Many of our customers would like to understand the adoption rate as new employees start to use Chime as a chat based service desk. In many cases, this is driven by internal corporate KPI metrics - and the requirement to determine exactly how many employees are using a newly deployed software application.
This article provides essential information on accessing the 'New Guest Users Since Date' report both in the Chime UI and via the API. Here, you'll find details about the report's URL, API endpoint, and example code to effectively generate this report.
Accessing the 'New Guest Users Since Date' Report in Chime UI
How can I access the 'New Guest Users Since Date' report in the Chime UI?
To access the 'New Guest Users Since Date' report in the Chime UI, follow these steps:
Log in to the Chime web portal using your credentials.
Navigate to the Reports section.
Locate the 'New Guest Users Since Date' report and click on it.
Specify the desired date for filtering and generate the report.
Accessing the 'New Guest Users Since Date' Report via the API
How can I access the 'New Guest Users Since Date' report using the API?
You can access the 'New Guest Users Since Date' report through the Chime V4 Reporting API. The API endpoint to retrieve this report is as follows:
View the ‘New Guest Users Since Date’ report in Charts & Metrics
The ‘New Guest Users Since Date’ report can be found under the ‘Text Analytics’ category
Global Report URL:
https://example.com/Chime/Report/NewGuestsSinceDate_Global
Queue Report URL:
https://example.com/Chime/Report/NewGuestsSinceDate
You'll need to use the API key for authentication. Here's how you can use it in your requests.
Example Code
CURL
curl --location --request GET 'https://example.com/Chime/Report/NewGuestsSinceDate_Global?start=2023-01-01&csv=true' \ --header 'Authorization: Bearer YOUR_API_KEY'
jQuery
var settings = {
"url": "https://example.com/Chime/Report/NewGuestsSinceDate_Global?start=2023-01-01&csv=true",
"method": "GET",
"timeout": 0,
"headers": {
"Authorization": "Bearer YOUR_API_KEY"
},
};
$.ajax(settings).done(function (response) {
console.log(response);
});Nodejs
var request = require('request');
var options = {
'method': 'GET',
'url': 'https://example.com/Chime/Report/NewGuestsSinceDate_Global?start=2023-01-01&csv=true',
'headers': {
'Authorization': 'Bearer YOUR_API_KEY'
}
};
request(options, function (error, response) {
if (error) throw new Error(error);
console.log(response.body);
});
With these examples, you can efficiently access the 'New Guest Users Since Date' report both within the Chime UI and via the API using your API key.
Related Items
Explore these additional resources to enhance your understanding of Chime's reporting capabilities and make the most out of the Chime V4 Reporting API.
Improve Service Desk Incident Management with SolarWinds Ticketing
View Status & Update Tickets During Chat Sessions
Add a new chat channel to your service desk is an easy way to solve common employee problems, deliver useful FAQs, allow employees to check on the status of existing tickets, and optionally route to service desk agents - located anywhere in the world. New AI functionality also provides ChatGPT level chat services, language translation, chat summarization, and other chat based benefits to help employees solve problems and complete tasks. Use chat to resolve issues - not just create more tickets :)
If you're a service desk user looking to streamline your incident management process and improve collaboration with your support team, you'll want to explore the powerful SolarWinds integration features. These features enable you to access SolarWinds tickets, list incidents, and even create or update tickets, all within your chat environment. In this guide, we'll walk you through the essential steps to make the most of these capabilities.
SolarWinds Ticket Listing
Overview
The SolarWinds Ticket Listing Pipeline Action is designed to fetch open incidents for a seeker and enable them to associate existing SolarWinds incidents with their chat sessions. This integration streamlines communication and issue tracking.
Chime V5 SolarWinds Features
Ensure that you have enabled the following features:
ChimeV5.Ticketing.SolarWinds
ChimeV5.Pipeline.SolarWindsTickets
SolarWinds Instance Configuration
To get started, your tenant admin needs to specify the SolarWinds instance URL and token under Chime Configuration -> SolarWinds.
Enhance AI powered service desk by viewing, creating, and updating SolarWinds tickets
Integrate Solarwinds into your service desk to simplify and improve ticket management
Pipeline Configuration
Key: ID/Name of the pipeline item
Next Stage: Pipeline key to which seeker should be moved after they select and associate an incident with the session.
Drop Stage: Pipeline key to which seeker should be moved if they end their chat. Leave this field as blank to end the chat.
Prompt: This field contains title which will appear on ticket listing card.
Footer Text: This is an optional field that displays the input text at the bottom of the ticket list.
Show Associate Ticket Option: Toggle that shows a button when the ticket is selected to associate the ticket with the chat session.
Associate Ticket Button Text: This field contains the associate button label text.
No Result State: Pipeline key to which seeker should be moved if no incidents are found for seeker.
Lookup tickets using Session Meta Data Field: This field is used for searching incidents in Solarwinds. For most cases it should be seeker email address ${Guest.Email}
Ticket Count: This field is used to define the maximum number of tickets displayed in the list.
Open Tickets: Toggle that populates the list with all open, in progress, or assigned tickets.
Resolved Tickets: Toggle that populates the list with all resolved or closed tickets.
Use Mock Data: Toggle that renders a set of mock data in the ticket list.
Idle Timeout Enabled?: This field is used to define the number of seconds before timeout when on the ticket list pipeline stage.
Options: Additional pipeline navigation options can be added to the ticketing card as required (optional).
Configure your service desk chat flow with the SolarWinds ticket list
Assign the placement in your service desk chat flow and customize your ticket list
Configure how your SolarWinds ticket list displays in your service desk chat
Assign what kind of tickets are displayed, how many, and in what order they display within your service desk chat
Seeker Experience
The pipeline displays a list of open incidents, and clicking on an incident option reveals a link, description, and the last updated timestamp.
View SolarWinds tickets in your AI powered Teams chat
View tickets and associate them with your service desk chat session all from within Teams
Associating Incidents with Chat Sessions
By selecting the option This describes my concern, the seeker associates the incident with the session and moves to the next stage, as configured in the pipeline.
Associate SolarWinds tickets with your service desk chat sessions
Associate tickets and attach metadata to your chat session for easy searching and reporting
Solarwinds Create or Update Ticket
Overview
The Solarwinds Create or Update Ticket Pipeline Action allows you to create a new Solarwinds ticket or update an existing one. It assigns the ticket to an advisor and pushes the chat transcript to the ticket record.
Chime V5 Solarwinds Features
Ensure that you have enabled the following features:
ChimeV5.Ticketing.Solarwinds
ChimeV5.Pipeline.SolarwindsCreateTicket
Pipeline Configuration
Configure this pipeline action with the following elements:
Notify seeker Solarwinds ticket is about to get created/updated: Customize the message to notify the seeker when a ticket is about to be created or updated.
Provide seeker Solarwinds ticket details: This field contains the message to send the seeker, including ticket number, ID, and URL.
Action: Select the action that the pipeline item will commit (Create Ticket or Update Ticket)
Maximum length for ticket title: Select the maximum number of characters allowed in ticket title. If the input text exceeds the selected value it will trim the text
Create or Update SolarWinds tickets within your service desk chat
Simplify the process of creating or updating tickets when chatting with your help desk
Seeker Experience
The pipeline notifies the seeker when an incident is about to be created or updated and provides the seeker with ticket details, including the ticket number and URL for accessing the record. When a ticket is created using Chime V5 the tag VTB2 will be assigned by default. The transcript of the chat session is added to the ‘Comments’ field and any screenshots are displayed inline.
Ask questions and report issues in AI powered chat then easily create or update SolarWinds tickets
Streamline the process of reporting an issue and a help desk chat and creating or updating a ticket
Evaluate JavaScript for accessing Solarwinds Tickets
Overview
In the pipeline action - Evaluate JavaScript, you can utilize various methods to access Solarwinds ticketing API calls. This integration provides a convenient way to interact with Solarwinds tickets directly from your Chime V5 chat sessions.
Chime V5 Solarwinds Features
Before getting started, make sure to enable the following features in Chime V5:
ChimeV5.Ticketing.Solarwinds
Script Method -getSolarwindsTickets('seekerEmailAddress')
To retrieve a list of Solarwinds tickets, use the getSolarwindsTickets script call, passing the seeker's email address as a parameter.
// Get tickets
var tickets = getSolarwindsTickets("${Guest.Email}");The response will be in the form of a JSON array, providing details about each ticket.
[
{
"Seeker": "0007002",
"Agent": "0007003",
"Question": "Employee payroll application server is down.",
"ChatTranscript": "",
"Id": "f12ca184735123002728660c4cf6a7ef",
"Number": "0007001",
"URL": "https://solarwindssoftwareasiapte.samanage.com/0007001",
"UpdatedOn": "2023-06-07 12:24:46",
"TicketState": "New"
},
{
"Seeker": "0007002",
"Agent": "0007003",
"Question": "Performance problems with wifi",
"ChatTranscript": "",
"Id": "78271e1347c12200e0ef563dbb9a7109",
"Number": "0000057",
"URL": "https://solarwindssoftwareasiapte.samanage.com/0000057",
"UpdatedOn": "2023-05-29 13:20:52",
"TicketState": "New"
}
]You can easily convert this JSON response into an array and perform various operations on ticket records.
var ticketsArray = JSON.parse(tickets);
// Array allows you to get count and loop through ticket records, etc.
sendReply("Count of tickets: " + ticketsArray.length);Script Methods for Ticket Manipulation
Additionally, you can use JavaScript Solarwinds helper calls to create and update tickets:
createSolarwindsTicket(seekerEmailAddress, agentEmailAddress, title, description)updateSolarwindsTicketDescription(ticketId, updatedDescription)assignSolarwindsTicket(ticketId, agentEmailAddress)
These methods enable you to interact with Solarwinds tickets programmatically.
Conclusion
Effective incident management is a cornerstone of successful customer support and business operations. The Solarwinds integration features empower organizations to manage incidents with efficiency and precision. By leveraging JavaScript methods, ticket listing capabilities, and streamlined ticket creation and updates, the feature ensures that your support team is well-equipped to deliver exceptional service.
Incorporating the Solarwinds integration into your chat workflow enables you to access, manage, and respond to incidents seamlessly. Whether you're seeking to access ticket information, associate incidents with chat sessions, or efficiently create and update tickets, Chime V5 offers a comprehensive solution.
Related Items
With these powerful Solarwinds integration features in Chime V5, you can streamline ticket management, enhance communication, and provide a more efficient support experience for your users. Explore these actions to unlock the full potential of Solarwinds within your service desk platform.
Improve Service Desk Support With JIRA Ticketing Integration
View Status & Update Tickets In Chat Sessions
Chime V5 is a real time chat based service desk focused on quickly resolving employee questions and issues. While chat is a primarily channel for inbound issues, these chat sessions also need to be integrate with common ticketing application - like JIRA.
In today's fast-paced business landscape, efficient customer support is essential for maintaining customer satisfaction and loyalty. Managing incidents and support requests effectively is crucial. That's where Chime's JIRA integration comes to the rescue. In this comprehensive guide, we'll explore how Chime's JIRA Ticket Listing and Create or Update Ticket Pipeline Actions, along with JavaScript API calls, can empower your support team to provide top-notch service.
JIRA Ticket Listing Pipeline Action
Overview
Chime's JIRA Ticket Listing Pipeline Action is a robust tool designed to fetch open incidents for a seeker and enable them to associate an existing JIRA incident with the ongoing chat session. This integration enhances the workflow for both support advisors and seekers.
Chime V5 JIRA Features
Before diving into the details, it's essential to enable the necessary JIRA features in Chime:
ChimeV5.Ticketing.JIRA
ChimeV5.Pipeline.JIRATickets
Jira Integration
Utilize Jira ticketing in chatbot pipeline to create, update, or resolve tickets for end users
Jira Features
Jira features can be enabled in the Admin area
Jira Instance Configuration
Getting started with the JIRA integration is straightforward. Tenant administrators need to specify the JIRA instance URL and credentials within Chime's configuration settings. This ensures a secure and seamless connection between Chime and your JIRA environment.
Jira Admin configuration
When you initially set up Jira integration with chatbot you will need to configure API access
Pipeline Configuration
The heart of this integration lies in the pipeline configuration, where you can fine-tune how incidents are handled within Chime:
Next Stage: Pipeline key to which guest should be moved after they select and associate an incident with the session.
Drop Stage: Pipeline key to which chat is moved if guest leaves chat. Leave blank to end chat
Prompt: This field contains title which will appear on ticket listing card.
Footer Text: Text that displays at the bottom/foot of the ticket list. This field is optional
Show Associate Ticket option: Toggle to show button option to associate ticket with session
Associate Ticket Button Text: Label text for the associate ticket button
No Result State: Pipeline key to which guest should be moved if no incidents are found for guest.
Lookup tickets using Session Meta Data Field: This field is used for searching incidents in JIRA. For most cases it should be guest email address ${Guest.Email}
Use Mock Data: Toggle to enable rendering of mock ticket data
Ticket Count: Maximum number of tickets to be displayed in the list
Idle Timeout Enabled?: Toggle to enable timeout for the pipeline item if there is no input from the guest
Timeout Interval: Number of seconds without guest input before timeout
Timeout State: Pipeline key to which guest should be moved if the timeout interval value has been reached
Timeout Message: Message to send to guest when timeout occurs
Options: Additional pipeline navigation options can be added to the ticketing card as required (optional).
Jira Pipeline Ticket Listing
You can customize when tickets are created and updated through our Chat Pipeline feature
Seeker Experience
For seekers, the experience is intuitive. The pipeline displays a list of open incidents, making it simple for them to select the relevant incident. Clicking on an incident option reveals essential details, including links, descriptions, and the last updated timestamp.
Chatbot Jira Ticketing Interface
When the end user wants to update or review an existing ticket, the chat pipeline will present them with details
Associating Incident with Chat Session
Associating an incident with the chat session is seamless. By selecting the option "This describes my concern," seekers can link the incident to the session, and the system moves them to the next stage, as specified in the pipeline configuration.
Metadata associated with the ticket
The chat conversation will collect metadata to further allow review and reporting for Agents and Managers
JavaScript API Calls for JIRA Integration
Within the pipeline action "Evaluate JavaScript," several methods are available to access JIRA ticketing API calls, enabling efficient management and communication with JIRA.
Script Method - getJIRATickets('seekerEmailAddress')
To retrieve a list of tickets, you can use the following script call:
// Get tickets
var tickets = getJIRATickets("${Guest.Email}");The response will contain a JSON list of tickets, which you can process and analyze as needed.
Script Methods for Creating and Updating Tickets
JavaScript JIRA helper calls provide the ability to update ticket titles and descriptions, as well as assign tickets to specific agents. Here's how you can use these methods:
Update Ticket Title:
// API call to update title
var result = updateJIRATicketTitle('INC0007001', 'Updated title for the incident');Update Ticket Description:
// API call to update description
var result = updateJIRATicketDescription('INC0007001', 'Please engage network team');Assign Ticket to an Agent:
// API call to assign ticket
var result = assignJIRATicket('INC0007001', 'agent@domain');These API calls return a boolean status (True for success, False for failure), ensuring that your incident management process remains efficient and reliable.
JIRA Create or Update Ticket Pipeline Action
Overview
The JIRA Create or Update Ticket Pipeline Action allows you to create new JIRA tickets or update existing ones. It also assignes tickets to specific advisors and pushes chat transcript to ticket records.
Chime V5 JIRA Features
To use Jira integration enable the following JIRA features:
ChimeV5.Ticketing.JIRA
ChimeV5.Pipeline.JIRACreateTicket
Pipeline Configuration
Configure this pipeline action with the following elements:
Notify seeker JIRA ticket is about to get created/updated: This field contains a message to notify the seeker when a ticket is about to be created or updated.
Provide seeker JIRA ticket details: This field contains a message to send the seeker ticket details, including the ticket number, ID, and URL.
Project: Provide the JIRA project name under which tickets should be created/listed.
Jira Create or Update Ticket
If you want the end user to be able to create tickets or update an existing one, you can use this pipeline item to configure where and how they do that
Seeker Experience
For seekers, this pipeline action ensures a smooth experience. They are notified when an incident is about to be created or updated. They also receive ticket details, including the ticket number and URL, to access the ticket record.
Jira Ticket creation
What it looks like to go through and create a new ticket for an end user
Conclusion
By leveraging Chime's JIRA integration and JavaScript API calls, your support team can streamline incident management, providing prompt and effective support to your customers. Whether you need to retrieve ticket data, create new incidents, or update existing ones, Chime's integration offers a robust solution.
For further information on JIRA ticket listing and creating or updating tickets, refer to the related items listed above. Explore the possibilities and elevate your customer support capabilities with Chime's JIRA integration today!
Related Items
To further enhance your understanding and utilization of the JIRA integration in Chime, here are some related resources:
2. Use JavaScript for accessing JIRA tickets
These resources provide valuable insights into utilizing JavaScript API calls to access and manage JIRA ticketing data, Microsoft Teams integration, as well as other ticketing services allowing you to unlock even more capabilities for your customer support.